ヒートマップとは、サイト上で読者がどのような行動をとっているかを、色の違いや濃さで確認できるツールです。
「サイト分析なんて難しそう」
「実際にどんな効果があるの?」
ヒートマップについて、このように考えていませんか?
ヒートマップは色で確認できるのでわかりやすく、特徴や活用方法を理解することで、サイトの改善にとても役立ちます。
これまで分析をしていなかったサイトも、ヒートマップツールを使用することで、作り手の伝えたいことがわかりやすくなるでしょう。
今回はヒートマップの基礎知識や活用方法を解説します。
ぜひこの機会に、サイト運用を効率化しましょう。
ヒートマップとは?読者の行動を視覚化

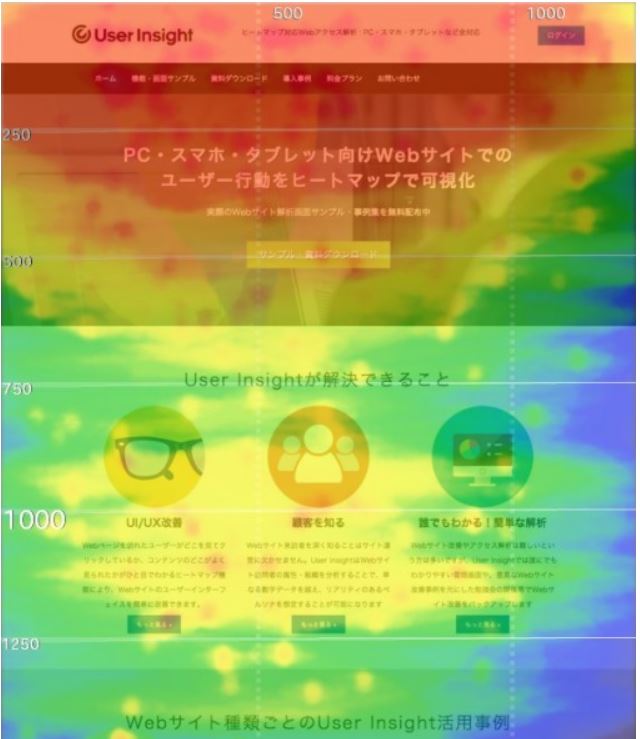
ヒートマップとは、読者がサイト上でどのような行動をとっているか、色の違いや濃さで確認できるツールです。
ヒートマップは画像のように、グラデーションによって視覚的に分析結果がわかることが大きな特徴です。

引用元:ヒートマップツール User Insight 公式ホームページ
まるでサーモグラフィーのように、注目度が高い部分は赤、低い部分ほど青に近くなります。
たとえば、実店舗やイベントで来店者・来場者がどのような行動をしたかは目で見ていればわかります。
しかし、Webサイト上での読者の行動はわかりません。
ヒートマップを活用して分析できること3点

ヒートマップは大きく分けて3つの分析ができます。
- 熟読エリア分析
- 離脱エリア分析
- クリックエリア分析
この3つの分析を理解することで、目的に合わせて読者の行動を可視化し、サイトの改善に活かすことができます。
1.熟読エリア分析
熟読エリア分析とは、読者が多く閲覧した部分を表示するものです。
熟読分析をしたときのヒートマップは、読者がより熟読した部分を赤く表示しています。
たとえば、この画像では上部の箇所が熟読されているため、読者は金額が気になっていることがわかります。
サイト運用においては、読者がどの箇所に興味があるのかを知ることが重要です。
なぜなら、逆にどこに興味がないのかがわかるため、その箇所を修正するなどして改善に役立てられるからです。
2.離脱エリア分析
離脱エリア分析では、読者がどの箇所でサイトを離れたのかがわかります。
サイトを作成した以上は、どの読者にも最後まで見てほしいものです。
しかし、画像でたとえると、最下部にたどり着くまでに70%の訪問者がすでにサイトから離脱していることがわかります。
この分析によって、たとえば制作者が最も伝えたいことをサイト下部に記載していた場合、50〜70%の読者がそれを見ないで離脱するということが判明しました。
3.クリックエリア分析
クリックエリア分析では、読者がサイトのどこをクリックしたのかがわかります。
赤く表示されている箇所に、読者は興味があるということです。
読者が興味を強く示している箇所を把握することで、そこからどのように誘導するかなどの改善ができます。
たとえば、この画像では上部の「プラン」や「事例」につながるページのボタンをダブルクリックしたり、無料トライアルをするために名前やメールアドレスを入力したりしていることがわかります。
ヒートマップ分析からできる改善

ヒートマップで読者の行動を分析したら、次はサイトを改善していく必要があります。
ここでは、主な改善ポイントを4つ紹介します。
これらのポイントをおさえると、読者目線で改善することが可能になります。
1.コンテンツの見せ方を改善できる
ヒートマップ分析によるサイト改善として、読者への見せ方の改善が挙げられます。
見せ方を改善することで、効果的に読者の注目度や滞在時間を増やせるでしょう。
たとえば、サイト制作者は、コンテンツBに注目してほしかったのに対して、読者が熟読した箇所はコンテンツCであったとします。
この場合、コンテンツBの見せ方に問題があり改善が必要になるかもしれません。
コンテンツBが文章のみの構成であった場合は、画像を挿入して読者に視覚的に伝える必要があります。
2.コンテンツの配置を適切に転換できる
ヒートマップ分析をすると、現在のコンテンツの配置が読者にとって適切かを確認できます。
コンテンツを適切に配置することで読者の離脱を防ぎ、成果向上につながるからです。
こちらは熟読分析と離脱エリア分析を活用します。
たとえば熟読分析で、サイト最下部にあるコンテンツDに注目が集まっているとします。
しかし、離脱分析の結果を見ると、サイト最上部にあるコンテンツAの離脱率が高いです。
この2つの分析からわかるのは、せっかくコンテンツDに興味が集まっているのに、ほとんどの読者がそこまでたどり着いていないことです。
ヒートマップ分析をするとこのような結果はよくあることで、今回のケースではコンテンツAとコンテンツDを入れ替えることで、離脱率を抑え、注目度もアップできます。
3.読者の誤クリックを減らす工夫ができる
ヒートマップ分析をすると、読者の誤クリックの多さに気づきます。
そしてその結果から誤クリックを減らすことができます。
読者が誤クリックをする原因の多くは、本文をサイト内にあるリンク先(テキストリンクや画像リンク)と間違えてしまうからです。
たとえば、注目度の高いコンテンツがあり、そこに青字でかかれたキーワードがあると、思わずクリックしてしまうことはありませんか?
そのためには、読者にストレスを与えないような工夫が必要です。
改善方法としては、リンク内に「➡」や「☞」などを入れると、リンクのない画像と差別化できるでしょう。
とくに青字はテキストリンクと間違われやすいので、ほかの色を使うことを意識しましょう。
4.データから読者の興味を把握できる
ヒートマップ分析では、読者がサイト内の、どのコンテンツやキーワードに興味があるかを把握できます。
クリック分析を活用すると、ヒートマップの濃度が高い箇所が、読者の興味がある部分だとわかるからです。
たとえば、サイト冒頭にある目次で分析するとわかりやすいでしょう。
目次には基本的にページ内リンクが配置されており、読者がダイレクトにその情報にアクセスできます。
ヒートマップでのサイト改善に重要な2つのポイント

サイトの改善をするうえで大事なことは、読者目線になることです。
では、サイト改善に重要なポイントを具体的に2つ紹介します。
1.読者がこちらの期待どおりに閲覧しているか
ヒートマップを活用するときは、読者がこちらの期待どおりに閲覧しているかという視点を持ちましょう。
サイトを制作する際は、読者に対して狙いや想いがあると思います。
たとえば、「このコンテンツを読んでほしい」や「このボタンを押して、無料トライアルページにアクセスしてほしい」などです。
2.読者がこちらの予想外の閲覧をしているか
2つ目は、読者がこちらの予想外の閲覧をしているかの確認です。
予想とは違い、こちらが重要としていなかったテキストや画像に注目が集まっている場合があります。これは読者が本来興味があることを表しています。
たとえば、重要視していなかったテキストに興味が集まっていたとき、そのテキストの位置で熟読分析を活用し、滞在時間が長いコンテンツに盛り込むなどの改善ができます。
また、読者が本来興味があることを把握することで、より見やすく、滞在時間が長いサイトへと構築できます。
ヒートマップの注意点

ヒートマップは、サイトの改善にとても役立つ反面、特徴を理解していないと読者からの評価を悪化させてしまう恐れがあります。
ヒートマップを活用するにあたり、注意点を3点解説します。
1.熟読=興味があるとは限らない
ヒートマップの熟読分析で結果が濃く出ているコンテンツに、必ずしも読者は興味があるとは限りません。
熟読分析はあくまでも、その箇所の滞在時間が長かったという結果だからです。
たとえば滞在時間が長かった原因は、そのコンテンツの内容が複雑なために理解に時間がかかってしまったことかもしれません。
もしこの背景が予測できておらず、そのコンテンツの内容を追記などで濃くしてしまうと、より複雑な内容になってしまう恐れがあります。
2.ヒートマップツールだけで全体の傾向を捉えることは難しい
ヒートマップはあくまでも単体ページを分析します。
同じサイト内のアクセス数に差があるそれぞれのページを比較し、改善することはおすすめしません。
ヒートマップを活用するときは、1ページごとに切り分けて分析することをおすすめします。
3.クリックした理由まではわからない
ヒートマップでは、クリックした理由まではわからないことにも注意しましょう。
ヒートマップの機能はあくまでも、読者がクリックしたことがわかるだけだからです。
そのため、読者がなぜそのテキストをクリックしたのかを、こちらで汲み取る必要があります。
無料で使えるおすすめのヒートマップツール|Clarity
ヒートマップには、無料で使用できるツールもあります。
今回は、おすすめの無料で使用できるヒートマップツールを紹介します。

Clarityは、Microsoft社が提供するヒートマップツールです。
熟読・離脱・クリックエリア分析の3つの機能が備わっており、1アカウントから使用できます。
また、Microsoft社が提供しているため、セキュリティ面も含め安心して使用できるでしょう。
ほかにも、サイトを閲覧した読者のマウスの動きや、クリック動作を動画で確認できるセッションレコーディング機能を搭載しています。
さらに、2つのヒートマップを比較し成果の高かったパターンをサイトに実装するABテストや、データの絞り込みにも特化しています。
そして何といっても、この機能すべてを完全無料で使用できることがClarity最大のメリットです。
まとめ
ヒートマップは、サイト上で読者の行動を把握するのに最適なツールです。
以下の3点の分析ができ、サイトの適切な改善が可能になります。
- 熟読エリア分析
- 離脱エリア分析
- クリックエリア分析
分析と改善を繰り返すことで読者の行動を理解し、理想とするサイトの構築につながるでしょう。
無料で使えるツールもありますので、ぜひ活用してみてください。