ホームページ制作のはじまりは、まずは“聞く”ことです。
依頼を受けた際に「クライアントが求めているもの」を引き出すため、ヒアリングシートを活用するケースも増えてきました。
そのようななかで、
「ヒアリングシートを作成したいけど何をすれば良い?」
「質問すべき項目を知りたい」
といった声が多く聞かれます。
そこでこの記事では、ヒアリングシートで聞くべき項目をプロが厳選!
おすすめのテンプレートや作成ツールも紹介していきます。
ホームページ制作時のヒアリングシートについて知りたいWeb制作会社のディレクターの方、フリーランスのWebデザイナーの方は必見です!役立つ情報のみをピックアップしましたので、ぜひ最後までご覧ください。
ヒアリングシートを使う目的やタイミングは?

ヒアリングシートは、クライアントから要望や問題点を聞き出し、ホームページ制作をより円滑に行うためのもの。
ホームページを制作するにあたっては、以下のようにさまざまな工程があるため、ディレクター・デザイナー・コーダーなど制作に携わるスタッフにクライアントの意思や方向性などを情報共有する必要があります。
- 要件確認
- 設計
- デザイン
- コーディング
そこで、活躍するのが「ヒアリングシート」。
あらかじめ必要な質問事項がまとめられており、回答者が持つニーズを把握するために非常に役立ちます。
この項目では、ヒアリングシートを使う目的と適切なタイミングをそれぞれ紹介していきます。
使う目的
ヒアリングシートを使う目的としては、次のようなものがあります。
- クライアントの現状把握
- 明確にゴール設定ができる
- スムーズな打ち合わせを実現
ホームページ制作時に必要な項目を質問していくにあたり、まずはクライアントの現状を聞き出しましょう。それらをヒアリングシートに落とし込んでいけば、「課題点」「目指すホームページの役割」などを把握できます。
そのうえで明確なゴール設定をすれば、集客率UPを狙えるホームページを制作できる可能性が高まります。
加えて、そのほかにも数多くの情報を洗い出して整理していける点も、ヒアリングシートのメリットでしょう。
スムーズに打ち合わせを進行できるため、ホームページ制作時には欠かせない存在だと言えます。
適切なタイミング・方法
ヒアリングシートを使う適切なタイミングとしては、「ホームページ制作開始前」が一般的です。
また、ヒアリング方法としては「対面形式」「データ形式」を採用しているケースが多いです。
ホームページ制作時に役立つ!ヒアリングシートの項目8つ

ホームページ制作時に役立つヒアリングシートの項目8つを解説します。それぞれを詳しく見ていきましょう。
- 基本情報
- 現在のサイト状況と今後の目標
- 予算と希望納期
- ターゲットについて
- 参考にしたいサイト
- 希望するコンテンツやデザイン
- 希望するコーディングやシステム仕様
- その他
1.基本情報
基本情報として聞いておきたいのは、以下のような項目です。
- 会社名
- 事業内容
- 代表者名
- 担当者名
- 連絡先(電話番号・メールアドレス)
まずは「会社名」「事業内容」など、クライアントの会社に関する情報を質問していきましょう。
また、あわせてアカウントを保有しているSNSも聞いておくと、どのようにSNSを運用しているか把握できるため、ホームページと連携しやすくなります。
2.現在のサイト状況と今後の目標
現在のサイト状況と今後の目標において聞いておきたいのは、それぞれ以下のような項目です。
- ドメイン・サーバーの管理
- サイト規模
- サイトからの問い合わせ件数
- 狙っていきたい客層や年齢層
- 狙っていきたい地域
- 問い合わせに誘導したい箇所(電話・メール・SNS・問い合わせフォームなど)
- サイトで欲しい効果
- 打ち出したいプラン
- 他店より優れている点
- 感染対策について
ドメインやサーバーに関連することをはじめ、現在のサイトの状況を聞き出します。そのうえで、「どういった目的でホームページ制作をしたいのか」という目的を質問すると良いでしょう。
「サイトからの問い合わせ件数を月10件増やしたい」
「今はリピーターが多いが、新規顧客を増やしたい」
「新しいサービスを始めるので宣伝したい」
「SNSと連携したい、SNS運用も本格的にしたい」
など、目標によってホームページの機能やデザインの方向性が変わります。
できるだけ具体的な質問や選択肢を考えて、ヒアリングしましょう。
3.予算と希望納期
クライアントが希望する予算や納期があれば、事前に確認しておくことも大切です。「プランの内容」「オプション」「アフターサービスの有無」などによって、見積もり金額は大きく変動します。
また、納期に関しては“平均1~2ヵ月”というケースは多いものの、「どうしても急ぎでホームページを制作してほしい」などのイレギュラーな対応が求められることもあるでしょう。提供者とクライアントの双方で、認識に相違がないよう注意してください。
4.ターゲット層
ホームページ制作では「どのような人へ向けて、情報発信がしたいか?」、ターゲットになる層を明確化し、しっかりとニーズに合わせたホームページ制作を行っていくことが重要です。
ターゲット層を明確にするために、以下の項目を聞いておきましょう。
- 会社or個人
- 年齢層
- 性別
- エリア
ターゲットが定まらなければ、内容やデザインの方向性もブレてしまいます。
そうすると、結果的に客層に刺さらず、集客できないサイトが完成してしまう可能性も。
ホームページで集客するためには、ターゲットに関する情報をいくつかの質問・選択肢を用意して聞き出しましょう。
5.参考にしたいサイト
「こういうデザインをイメージしている」「このようなコンテンツ・機能を取り入れたい」
など、作りたいイメージに近いサイトがあるか質問しましょう。
口頭や文章だけで確認するのではなく、他社ホームページ・サンプル用のWebサイトを実際に見てもらうことが大切。
クライアント自身でピックアップしてもらうのも良いでしょう。
お客さまが思い描くビジョンを明確化し、サイトデザインの方向性をしっかりと定めます。
6.希望するコンテンツやデザイン
正確な見積もりを提示するためには、クライアントが必要とするページや機能も含めたコンテンツ、デザインについて整理しなければなりません。
コンテンツやデザインについては、それぞれ以下のような項目を質問しましょう。
- 商品・サービスについて
- 料金について
- スタッフ紹介について
- 採用情報
- メインカラー、アクセントカラーの希望
- 企業のイメージカラーや使用したい色
- ロゴマークの有無
- 写真素材・動画素材を提供できるか
- チラシやカタログ、テキストデータなど提供できる書類や資料はあるか
コンテンツに関する具体的な質問には、以下のようなものがあります。
- スタッフ紹介で掲載したい方がいれば教えてください。
(名前:〇〇、ポジション:〇〇、エステティシャン歴:〇年、資格:〇〇、得意な施術:〇〇、接客のモットー:〇〇、お客様へメッセージ:〇〇) - 初回割引などのキャンペーンはありますか?
- 今後打ち出していきたいメニューと理由を教えてください。
- 現在の人気のプランを教えてください。
- お問い合わせ〜完了まで、ご依頼の流れと詳細を教えてください。
また、ホームページに求人情報を載せる場合は、以下のような質問をしましょう。
- 今回募集する職種を教えてください。
- 経験者・未経験者どちらが欲しいですか?
- 応募方法を教えてください。
- 1日の仕事の流れを教えてください。(出勤〜お昼休み、退勤まで1日)
- 未経験者の場合は具体的にどのような現場から入ることになりますか?
- 御社で活躍している人のキャリアステップを教えてください。(例:未経験から入社し、幅広い業務を経験して3年目には指揮監督として工事の工程や施工管理を行っているなど)
7.希望するコーディングやシステム仕様
希望するデザインを実現させるためには、どのようなコーディングやシステムの仕様が必要なのかも聞いておかなければなりません。
下記の項目は質問しておきましょう。
- 対応デバイスやブラウザ
- SNS連携
- CMS指定
- アクセス解析
これらの項目以外にも希望するコーディングやシステム仕様があれば、あわせて聞いておきましょう。
8.その他
1~7の項目以外でクライアントが別途求めているものがあれば、こちらもしっかりと把握しておくことが大切です。
必要があれば、下記の項目も聞いておきましょう。
- オプションの有無(SEO対策、チラシ・パンフ制作など)
- ホームページ公開後の運用体制
- 広告配信について
提供者によって対応範囲は異なりますが、ホームページ制作をより活かすために必要なオプション・サービスが用意されている場合もあります。
【ホームページ制作用】ヒアリングシートの作成方法とツール

ホームページ制作にヒアリングシートを用いるにあたり、「自身で作成しよう」と考えて実行する人も多いです。
ヒアリングシート自体に決まった書式はないため、自由にカスタマイズしてOK。打ち合わせが終わったあとに、「あとから見直しやすいか」「社内のメンバーで共有する際に、わかりやすくまとめてあるか」という点をしっかり確認しておきましょう。
また、ヒアリングシートの作成に適したツールとして、主に以下の3つが挙げられます。
- Excel・Googleスプレッドシート
- Word・Googleドキュメント
- Googleフォーム
それぞれのツールについて詳しく解説していきます。
Excel・Googleスプレッドシート
ExcelやGoogleスプレッドシートは、セルの色分けや項目別に分けるなど、レイアウトを自由に作成することができます。
左に項目の欄、右に回答の欄を作成し、行ごとに管理するのがおすすめ。
この2つのツールは関数の計算などの似た機能を使用できますが、GoogleスプレッドシートがExcelと大きく異なる点には、以下のようなものがあります。
- 費用がかからない
- インストールが不要
- 自動で保存される
- オフラインでもアクセスできる
- 複数人で同時に編集できる
メリットなども考慮しながら、使いやすい方を使用しましょう。
Word・Googleドキュメント
WordとGoogleドキュメントは文章を作成するツールですが、表の挿入機能を使用すれば、ヒアリングシートを作成することができます。
質問項目に見出し設定をし、回答を標準テキストで記載してもらえば、ナビゲーションから項目の管理が可能。
この2つのツールにも、「Excel・Googleスプレッドシート」でご紹介した違いと同じ違いがあります。
ただし、WordはGoogleドキュメントに比べてフォントの種類が豊富なため、読み手の印象を変えたい場合などにおすすめ。
ヒアリングシートを作成するうえで重要視することは何かを考え、適したツールを選びましょう。
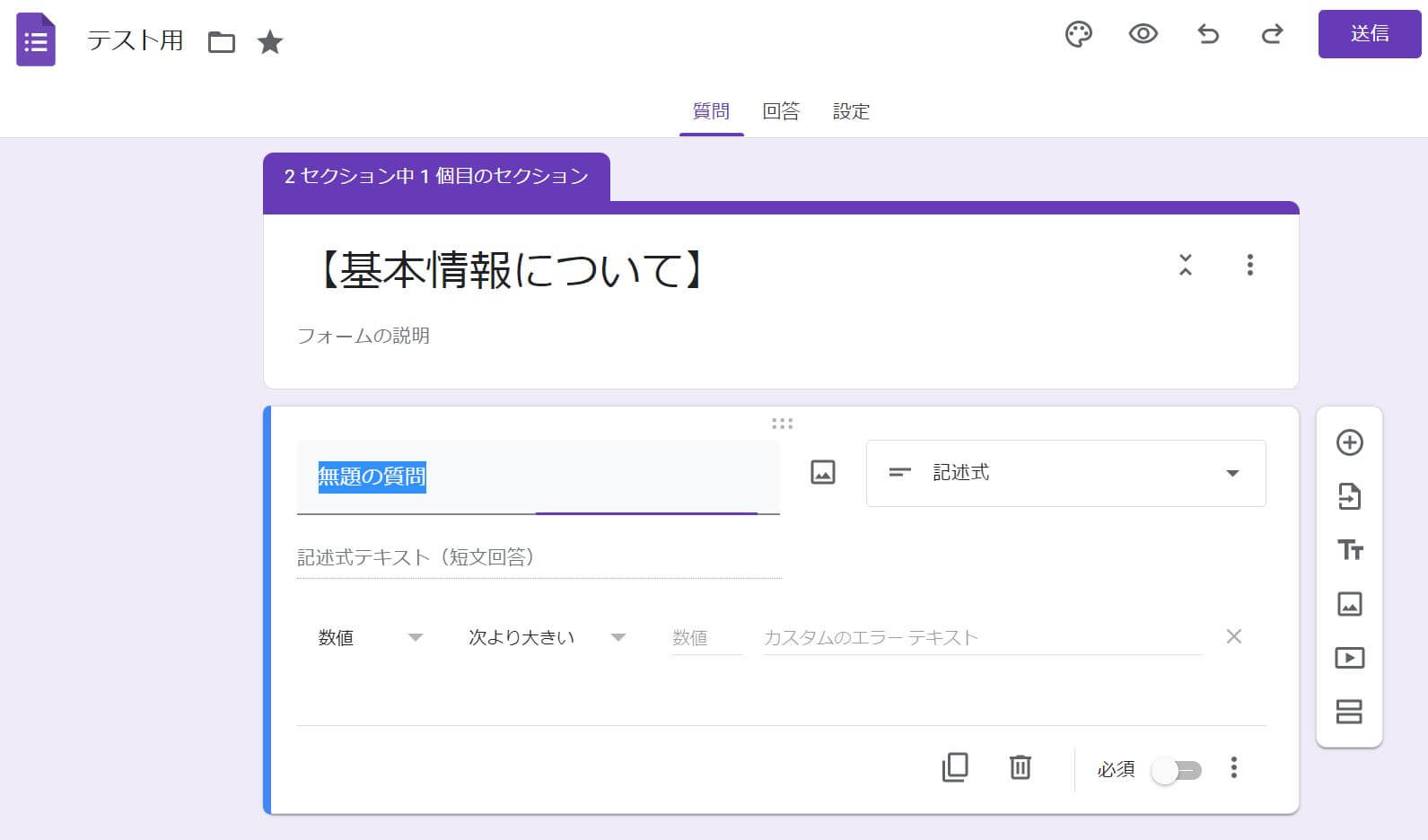
Googleフォーム
Googleフォームはアンケート作成に特化したサービスのため、ヒアリングシートの作成に適しています。
Webで作成したアンケートを、「送信」ボタンでそのまま相手に送信でき、Webで回答してもらえます。
アンケートの結果を集計・データ解析できるメリットも。
Googleのアカウントがあれば、無料で利用できます。

ITに関する知識が豊富なクライアントばかりではないため、そのような人にも「手間がかからない」「情報入力しやすい」と思ってもらえるフォーマットを作成しましょう。
オンラインでも対応できるようにPDF形式も用意しておくとことをおすすめします。ヒアリングシートは最終的にプリントアウトされることもあるため、できる限りシンプルなデザインを心がけてください。
参考:Googleフォーム
【ホームページ制作用】ヒアリングシートのおすすめテンプレート4選
ホームページ制作用に活用できる、ヒアリングシートのテンプレート4選をピックアップしました。
- WEB制作でクライアントへの確認漏れ対策!自分用・社内共有用のヒアリングシートを使おう
- ヒアリングシート(bizocean)
- 無料チェックシート付き!Web制作の初回ヒアリングで確認したい項目リスト
- WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた
ヒアリングシートの作成にぜひ使用してみてください。
WEB制作でクライアントへの確認漏れ対策!自分用・社内共有用のヒアリングシートを使おう

参考:WEB制作でクライアントへの確認漏れ対策!自分用・社内共有用のヒアリングシートを使おう
こちらは一般的なホームページ制作に適しているテンプレートで、以下の項目などをはじめ、広い範囲で情報を網羅できる点が特徴です。
- クライアント情報
- 現状サイトの情報分析
- 制作条件
- 営業目標
- ターゲットユーザー
- デザイン
- コンテンツ素材
Googleスプレッドシート形式での利用もできるため、項目を自由にアレンジすることも可能です。
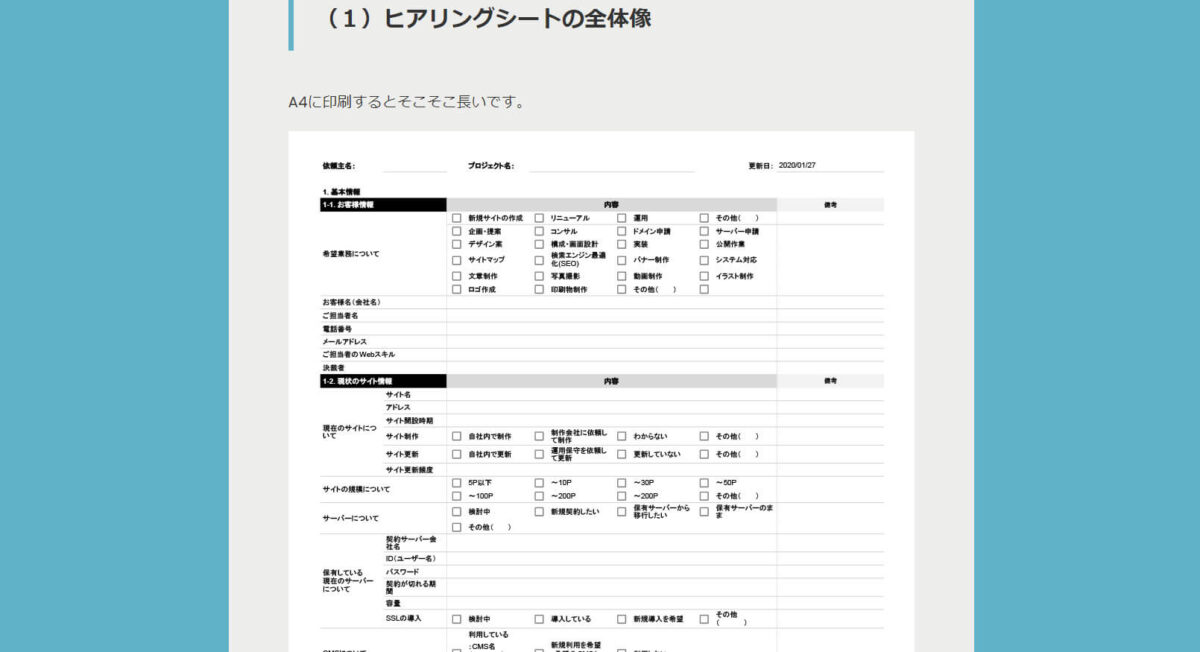
ヒアリングシート(bizocean)

ホームページ制作の依頼を受けた際、営業と顧客間でやりとりしやすいテンプレートです。
サイトの具体的な希望などの情報を書く項目は設けていないため、「とりあえず依頼情報をまとめたい」というときに適しているでしょう。リスト自体もコンパクトにまとめられており、クライアントの基本情報をメインにざっくりと記載していくイメージです。
無料チェックシート付き!Web制作の初回ヒアリングで確認したい項目リスト

参考:無料チェックシート付き!Web制作の初回ヒアリングで確認したい項目リスト
フリーランス活動をしていた筆者により、作成されたヒアリングシートです。
実際に初回ヒアリングで聞いていた項目が集約されているため、実用性も高いと言えるでしょう。また、配布形式はExcelとなっており、オリジナルの項目を付け加えたりすることも可能。自分流にアレンジして活用する方も多いようです。
WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた

WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた
こちらには、「制作依頼時用」「Webサイトデザイン用」、2種類のテンプレートが用意されています。
以下のように具体的な内容が盛り込まれているため、場面に応じて使い分けるとスムーズでしょう。
- デザインテイスト
- サイトカラー
- フォント
- イメージ
普段からヒアリングシートを使用する企業が作り直したものなので、内容自体に無駄がありません。効率性が重視されているため、打ち合わせ時に大いに役立つでしょう。
ホームページ制作のヒアリング時に注意すべきポイント3つ

最後に、ホームページ制作のヒアリング時に注意すべきポイント3つを紹介します。
- 不明点を解消しておく
- デザインは視覚的に確認
- 受け身にならない!
1.不明点を解消しておく
ホームページ制作は共同作業です。クライアント側・制作会社側で認識を擦り合わせることで、双方が満足するホームページが完成します。
そのため、制作会社でヒアリングしていく際は「クライアントの業務内容などで、不明点はないか」「相手が希望する条件、こちらが提示できる条件はマッチしているか」など、不明点・懸念点があればしっかり解消していきましょう。
事前準備として、あらかじめ「クライアントの業種」「会社情報」などを調査しておくのはもちろん、それだけではどうしても情報が不足してしまいます。当事者にしかわからない専門的な内容もあるため、そういった点は制作会社側でうまく引き出していくことも重要です。
したがって、少しでも疑問に思ったことや気になったことは、ヒアリング時に確認してください。“曖昧な箇所”をできる限り排除し、必要な情報をクリアな状態にしておきましょう。
2.デザインは視覚的に確認
ヒアリングしていくなかで、デザインの方向性を固められるように準備することも大切です。会話のなかで「なんとなくこんな感じかな…」と抽象的な印象のまま、依頼を承るのはNG。なぜなら、デザインイメージ・配色などの認識は、個人によって大きく異なるためです。
そのままホームページ制作を進めてしまえば、のちのち「思っていた仕上がりと違っている…」とクライアントが後悔してしまう可能性もあり、最終的にクレームにつながる恐れもあります。
そこで、「デザインを提案する際に、視覚的に確認できるもの」を何かしら準備することをおすすめします。例えば、次のようなものを打ち合わせの場ですぐに提示できると良いでしょう。
- 参考にしたいサイト
- 配色パターン
- 過去の実績
「プロに依頼して良かった!」と満足したもらえるホームページを完成させるために、デザインイメージ・配色についても方向性を定めていってください。
3.受け身にならない!
ホームページ制作時のヒアリングを進めていくうえで、“受け身の姿勢”でいるのは避けましょう。あまり対応したことのない業界であれば「しっかり聞いておかなくては…」と、つい質問ばかりして聞き役に徹してしまうかもしれません。
しかし、クライアントはWebに関する知識があまりないからこそ「プロに制作を依頼したい」と決めて打ち合わせに臨んでいます。自身の希望どおりにホームページを制作してもらいたいとはいえ、「本当にこれで良いのか?」「プロの意見を聞きたい」とも考えています。
そのため、“有益だと思う提案”に関しては制作会社側で積極的に打ち出すと良いでしょう。
“提案することで、対等に関わる”立ち位置にいると、信頼関係も築きやすくなります。
したがって、ヒアリングシート通りにただ質問を重ねるのではなく「Webのプロとして、クライアントにベストな提案をする」というスタンスを絶やさないよう意識しましょう。
まとめ
この記事では、ホームページ制作に重要なヒアリングシートに関するノウハウを詳しくまとめました。
クライアントのニーズを適切に汲み取るため、ヒアリングシートはホームページ制作時に欠かせない存在です。この記事で紹介した項目などを参考に、自社に合ったシートを打ち合わせの際に取り入れてみてください。
注意すべき点をしっかり押さえ、クライアントに満足してもらえるホームページ制作に臨みましょう。