企業のコーポレートサイトなどで、よく目にする“スタッフ紹介ページ”。これらを作成するにあたり、次のようなお悩みを持つご担当者さまもいらっしゃるでしょう。
「実際にどのようなメリットがあるの?」
「おすすめのデザインとは?」
「作成時のコツを知りたい」
企業で働く人の顔やキャラクターを伝えることは、そのまま信頼性やブランド認知に大きく関わります。そのためスタッフ紹介ページは、企業の雰囲気を伝えるために欠かせないページといっても過言ではありません。
この記事では、スタッフ紹介ページのデザイン事例8選を詳しくまとめました。これまでさまざまな業界のサイト制作に携わってきた弊社が、効果や利益を生む要素についても解説します。
スタッフ紹介ページとは?

まずは「スタッフ紹介ページとは何か?」について見ていきましょう。
スタッフ紹介ページとは、自社のコーポレートサイト・採用サイトなどでスタッフを紹介するコンテンツのことです。当コンテンツをとおして、実際に働いているスタッフの様子を紹介すれば、“リアルな企業像”をユーザーに伝えやすくなります。
- 顔写真
- 部署
- 出身地・出身校
- 勤務経歴・職務経歴
- 仕事内容
- なぜ入社したのか
- 趣味・マイブーム など
経歴や仕事に対する想いだけではなく、趣味・マイブームなども書くと良いでしょう。
スタッフの人柄・プライベートが垣間見える内容を紹介すれば、ユーザーから自動的に好意や親近感を持ってもらいやすくなります。
スタッフ紹介ページの効果

スタッフ紹介ページの効果として、下記のようなものが挙げられます。
- 読み手の警戒心を解きやすくなる
- コンバージョン獲得につながる
- 企業の信頼性が高まる
スタッフ紹介ページで「どのような雰囲気の企業なのか」「どのようなスタッフが働いているのか」がわかる情報を発信すれば、読み手の警戒心を解きやすくなります。
工務店でスタッフ紹介ページを掲載した場合
- ホームページでスタッフ紹介を見る
- 自分の家づくりを相談する相手の顔がわかる
- お問い合わせへのハードルが下がる
- 問い合わせ獲得 など
例えば、家づくり・リフォームのような高額商品を取り扱う工務店では、見積もりからすぐに打ち合わせに進んだり、インターネットからすぐに申し込みが入ったりするのは稀です。
なぜなら膨大なコストがかかるぶん、「どこに依頼すべきか」を慎重に吟味するお客さまが圧倒的に多いためです。時間をかけてさまざまなサイトのブログ・施工事例などをチェックしたうえで、自身が納得できる企業を絞り込んでいきます。
そこでサイト上でスタッフ紹介ページをとおして、“自社ならではの良さ・仕事に対する姿勢や強み”などが伝わる情報を発信すれば、その企業に対する安心感を持つユーザーが増え、コンバージョン獲得につながります。
採用編|スタッフ紹介ページのデザイン事例3選
ここからは、スタッフ紹介ページのデザイン事例をピックアップしていきます。
まずは採用編で参考にしたい3つのサイトを見ていきましょう。
凸版印刷株式会社

出典:凸版印刷株式会社
総合印刷会社の代表格である、凸版印刷株式会社の採用サイトです。
当サイトのトップでは、スクロールしてすぐに「トッパンの挑戦」というコンテンツが表示されます。会社が挑戦する4つの分野に関して、異なる社員を呼んで座談会形式の動画を紹介。写真・文章だけではなく、より具体的にイメージを描ける動画を活用することで、効率的に“自社で働く魅力”をより多くの人に伝えられるよう考慮されています。
加えて、画面右上の企業ロゴ直下には「可能性を絞るには、早すぎる。」のコピーを掲載。シンプルかつキャッチ―なフレーズを目に留まりやすい場所に配置し、初見から読み手の興味を引けるよう計算されている事例です。
東日本電気エンジニアリング株式会社

東日本電気エンジニアリング株式会社の採用サイトは、“誠実さ”を表現する青を随所に活用している点に注目。JR東日本のパートナー会社として「鉄道電気設備メンテナンスのトップ企業」を目指す、同社の姿勢を視覚的に表現できています。
また、トップ画面右上のハンバーガーメニュー内の「社員について」を開くと、1スクロールごとに社員の顔写真・担当業務・入社年がそれぞれ表示される構成に。
「VIEW MORE」のボタンを押下すると、「ここでしか味わえない醍醐味がある」など各社員の思いを込めたコピーや仕事の風景を写した画像、入社理由・やりがいに関する文章など、多くのコンテンツが凝縮されています。
まるで一冊の本を読んでいるようなサイトデザインにより、個性的な雰囲気を演出。ユーザーの印象にも残りやすく、他社との差別化を図れています。
株式会社オリエンタルランド

東京ディズニーリゾートを運営する、株式会社オリエンタルランドの採用サイトです。
「Person」ページ内にある、各社員の写真はカーソルを合わせると、ポーズが変わるホバー加工を追加。アイキャッチ効果を高める装飾により、各コンテンツへのクリックを自然に誘発できている事例でしょう。
また「総合職」「テーマパークマネジメント職」など業務のカテゴリーごとに、赤・青・緑を使って色を分けている点にも注目。視認性を高めているだけでなく、同社のロゴでも使用されている3色を使用することでうまく統一感を出せています。
個性的なビジュアル編|スタッフ紹介ページのデザイン事例4選
次に個性的なビジュアルが魅力的な4つのサイトを紹介していきます。
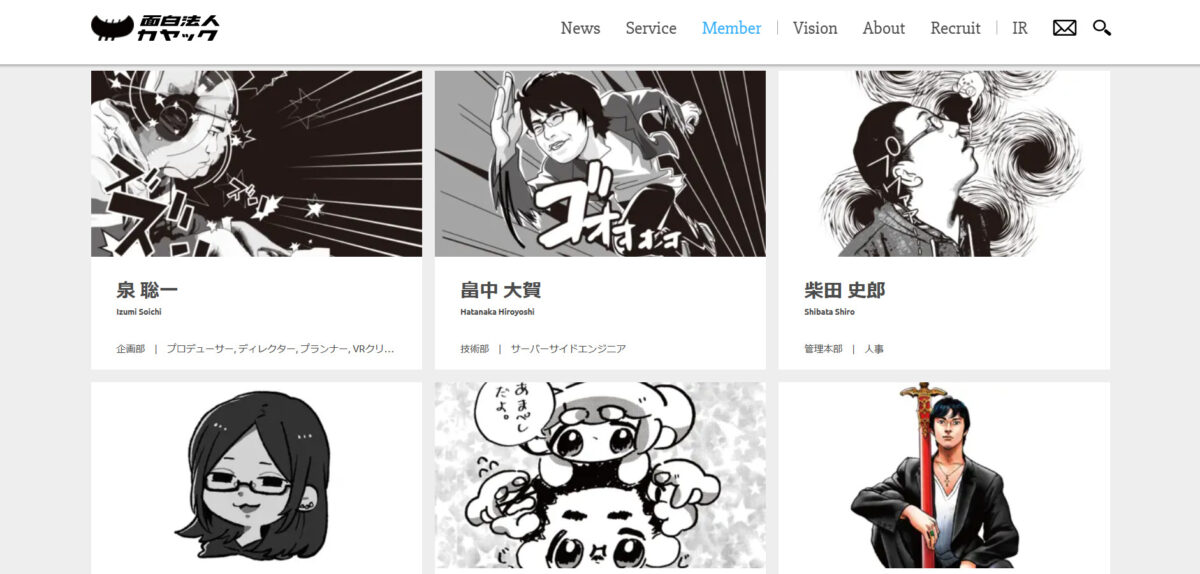
面白法人カヤック

出典:面白法人カヤック
面白法人カヤックのスタッフ紹介ページは、個性あふれるデザインが魅力です。社員の写真を掲載する企業が多いなか、あえてマンガ風のイラストを掲載。モノクロ調にしてイラストを引き立てており、ユーザーにより強いインパクトを与えています。
各社員のページをクリックすると所属部署・役職に加え、あだ名や過去の経歴といったさまざまな情報を掲載。同社の強みである“面白さ”が詰まったコンテンツにより、独自性を訴求できている事例でしょう。
また職種を絞り込み検索できたり、あいうえお順・入社日順に並び替えられたりと、ユーザーが見たい情報をスムーズに探せる仕様に。ユーザビリティの高い設計をうまく導入できている点もメリットです。
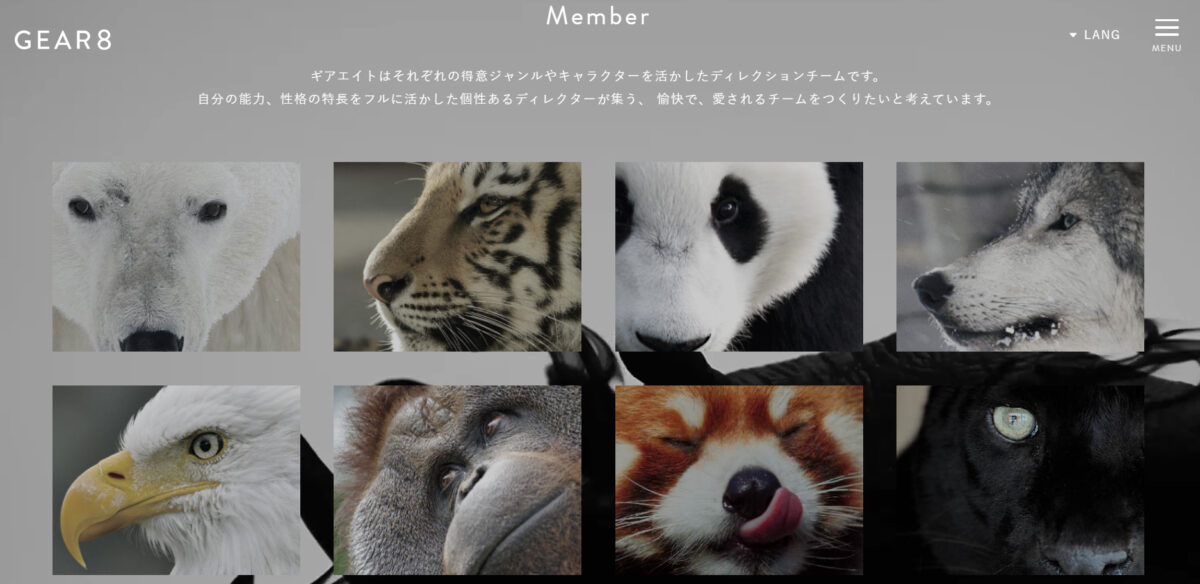
株式会社Gear8

出典:ギアエイト
ギアエイトはそれぞれの得意ジャンルやキャラクターを活かした、北海道のディレクションチームです。
当サイトのスタッフ紹介ページでは、各社員のサムネイルにシロクマ・ゾウ・トラ・カンガルーといった、さまざまな動物の写真を使用。ズラッと動物が並ぶ斬新なデザインによって、閲覧するユーザーに対し「一体どんなコンテンツなのだろう?」と興味を持ってもらえるキッカケを生み出すことに成功しています。
さらに同社のコンセプトである「得意ジャンルやキャラクターを活かす」にマッチしたデザインにより、うまくブランディングを強化できています。
また、当事例は1カラムレイアウトを導入しています。このレイアウトによりサイドバーをなくすことで、ページをすっきり見せられます。そのぶん各コンテンツの存在が際立つため、自然にインパクトを与えられます。
そのため「訴求力の高いサイトを運用したい」という企業の方は、1カラムレイアウトを検討するのもおすすめです。
株式会社UZUZ

出典:株式会社UZUZ
株式会社UZUZのサイトにある「PEOPLE」のページ内を開くと、役員一覧・社員一覧の顔写真+プロフィール画像が一覧で掲載。
この各社員のページを開き、スクロールすると、アニメーションが横に流れる設計になっています。そのほかにも、右上のハンバーガーメニューの縁取りが発光する加工を施すなど“続きを読んでもらうための仕掛け”を自然に取り込んでいる点は、ぜひ参考にしたいです。
またページを下部にスクロールすると、右下に「UZUZで自分も働きたい」「就業サポートを希望する」など計4つのバナーを縦一列でまとめて表示。ユーザーの目的に合ったページに遷移できる設計を組み込み、直感的な操作を行えるよう配慮されています。
株式会社CRAZY

出典:クレイジーウェディング
結婚式業界で知名度が高い、クレイジーウェディングさんのスタッフ紹介ページです。
こちらは各スタッフのページに遷移し、スクロールをすると自動で次のスタッフのプロフィールが表示されるようになっています。すべてのスタッフを順番にクリックしていくつくりではなく、サクサクとほかのページを閲覧できる見せ方にすることで、読み手の負担を軽減できています。
また全体をとおして余白を多めに取ったり、文字の量を最大限絞り込んだりと、ビジュアルを際立たせるデザインに。スタッフのやさしい笑顔が目に留まりやすく、一目でユーザーに安心感を与えられるよう工夫されています。
スタッフ紹介ページをデザインする際のコツ3つ

スタッフ紹介ページは「ただやみくもに情報を載せる」「単にスタッフを紹介すればOK」というわけではありません。自社の売上UP・集客UPなどの良い結果を得るには、デザインを作成する際に意識すべきポイントがあります。
最後にスタッフ紹介ページをデザインする際のコツ3つを紹介しますので、ぜひ参考にしてください。
- 見やすさを重視する
- 笑顔・和やかな表情の写真を掲載
- 自然体な紹介文を書く
1.見やすさを重視する
1つ目のコツは、見やすさを重視することです。
スタッフのプロフィールや写真が乱雑に並べられていると、読み手にごちゃごちゃした印象を与えてしまいます。そして最終的に、「見にくい」「ほしい情報が手に入りにくい」と判断されてしまうことで、マイナスイメージを持たれやすくなるでしょう。
そのため「プロフィール写真を一定のサイズにする」「プロフィール文も同じくらいのボリュームになるよう調整する」など、シンプルで見やすい構成にするのがおすすめです。
2.笑顔・和やかな表情の写真を掲載
2つ目のコツは、笑顔・和やかな表情の写真を掲載することです。
スタッフ紹介ページに掲載される写真は、読み手の目に最初に飛び込んでくる重要な視覚的要素となります。そのため「どのような写真を選ぶのか」によって、自社の第一印象は大きく左右されるといっても過言ではありません。
例えば強張った表情の写真では、ページを閲覧するユーザーに「怖い」「威圧的」というイメージを持たれてしまいます。対して、笑顔・和やかな表情の写真だと「親しみやすい」「穏やかで落ち着く」と感じてもらいやすくなるでしょう。
多くの人に好印象を持ってもらえるよう、写真の選び方にも気を配りましょう。
3.自然体な紹介文を書く
3つ目のコツは、自然体な紹介文を書くことです。
プロフィールの紹介文が形式張った情報ばかりだったり、文体が固すぎたりすると、ユーザーに「親しみにくい」という印象を与えてしまいます。対して友人間でやりとりするようなくだけた文章では、不快感・不信感を持たれやすくなります。
したがって、自然体で気取らない文章を意識するのがおすすめです。
“初対面のお客さまに自己紹介する”イメージで作成を進めると良いでしょう。
まとめ
この記事では、スタッフ紹介ページのデザイン事例8選をご紹介しました。期待できる効果や利益を生む要素を解説しましたが、いかがでしたか?
スタッフ紹介ページを作成する際は、「見やすさを重視する」「笑顔・和やかな表情の写真を掲載」「自然体な紹介文を書く」といったコツを押さえることが大切です。
紹介した事例を参考に“自社の良さを最大限に引き出す”ものを展開し、多くのユーザーの心を惹きつけるデザインを打ち出していきましょう。