「SNS同士を連携させるにはどうすれば良い?」
「方法やメリットを知りたい」
という企業のマーケティング担当者の方のために、この記事ではSNSとホームページを連携させるメリットや、SNS同士を連携させて効率化を図る方法を徹底解説!
これまでに数多くのSNS運用に携わったノウハウを踏まえて、集客率UPを目指すために必要な情報を厳選しました。ぜひ最後までご覧ください。
SNSの連携機能とは?

SNS連携とは「一つのSNSで投稿したものが、同時に別の媒体にも投稿されるシステム」を指します。
例えば“X(Twitter)で投稿すると、自動的にFacebookに同じ内容の投稿が反映される”といったイメージです。
また、SNSとWebサイトを連携させることも可能。
ホームページを連携させることでサイテーションによる検索順位のアップ、アクセス数を獲得できます。
そのため、企業でSNS運用を行う際に、SNS同士やWebサイトと連携するケースが増えてきているのです。
WebサイトとSNSを連携させるメリットとは?

WebサイトとSNSを連携させることで得られるメリットとしては、次の3つ。
- 手軽に開始しやすく、無料でPR活動を行える
- SNSとWebの2軸からさまざまなユーザー層にアプローチできる
- 消費者の口コミなどをUGCとして活用しやすい
1.手軽に開始しやすく、無料でPR活動を行える
SNS連携を開始する手順は至ってシンプルなので、手軽に開始できます。加えて、基本的には無料で情報発信を行えるため、「コストをかけずに宣伝活動したい」といった場面にも適しているでしょう。
2.SNSとWebの2軸からさまざまなユーザー層にアプローチできる
商品やサービスを閲覧するユーザーの中には
- パソコンなどの大きな画面で詳細な情報をじっくり確認・比較したいという人
- スマホから手軽にサクッと新しい情報を仕入れたいという人
など、さまざまなタイプがいます。
そのため、パソコンメインのユーザー・スマホユーザーそれぞれに違った方法でアプローチしなければなりません。
- パソコンメインのユーザーに最新情報を伝えるためには、ホームページをいちいちこまめに更新しなければならない。
- スマホメインのユーザーに詳細な情報を伝えるためには、SNSに長文で投稿する必要がある。
といったデメリットも。
そこで、WebサイトとSNSを連携しておけば、詳細な情報も最新の情報も一度の更新で伝えることが可能=一石二鳥なのです。
さらに、Web単体・SNS単体で投稿するよりもさらにインパクトを与えられるでしょう。
- 正方形の写真が並べられただけのインスタグラムの投稿を、ウェブ上では、スライダーなどの動きを追加して“個性”をプラスできる
- ウェブ上では、複数のSNSアプリを一つのページにまとめて表示する
3.消費者の口コミなどをUGCとして活用しやすい
SNS上には「これを使ったら良かった」「この場所にまた行ってみたい」「このサービスは役に立つ」など、ユーザーが商品・サービスに対して抱いた“リアルな声”が数多くアップされています。
そのため、このような消費者の口コミが掲載されたSNS投稿を、自社サイトやアカウントで表示すれば「UGC(ユーザー生成コンテンツ)」として活用できるでしょう。
オンライン化が進む昨今において「消費者の口コミを見て、購入・利用を判断する」という人も増えていますので、実践すると成果につながりやすくなりますよ。
WebサイトとSNSの連携方法3選

WebサイトとSNSの連携方法3選について、それぞれ紹介していきます。
- SNSボタンの設置
- SNSの投稿埋め込み
- SNSへの自動投稿
SNSボタンの設置
次のように各SNSのボタンを、Webサイト内に設置する方法があります。
各SNSのボタンを設置すると、「自社ホームページの拡散」「被リンク獲得」にもつながるため、SEO効果の向上も狙えるでしょう。

Facebook:「いいね!」ボタン、「シェア」ボタン
X:「ポスト」ボタン、「フォロー」ボタン
LINE:「友達追加」ボタン、QRコード
一般的に「ボタンが押されやすい」「情報拡散を促せる」といわれている場所は次の3つ。
目に入りやすい場所であるため、「すぐに情報拡散したい!」というユーザーが押しやすい場所
「動画・マンガの視聴が完了した場所」「テキスト記事を読み終えた場所」に配置するのもおすすめ。
「すべての情報を理解した」=“ほかの人にも情報を伝えたい”と考えている人も多いため。
記事の途中や、固定して付いて来るボタンの設置で「記事を読んでいる途中だが、誰かにシェアしたい」「戻って記事を見直しているユーザーに教えたい」と読者が思ったときに、すぐに情報共有ができる
SNSの投稿埋め込み
各SNSの投稿を、会社ページや商品ページといったWebサイトに埋め込むこともできます。
スクリーンショットのように画像として貼り付けるのではなく、特定の“埋め込み用のコード”を用いて、SNS投稿自体をそのまま表示させる方法です。

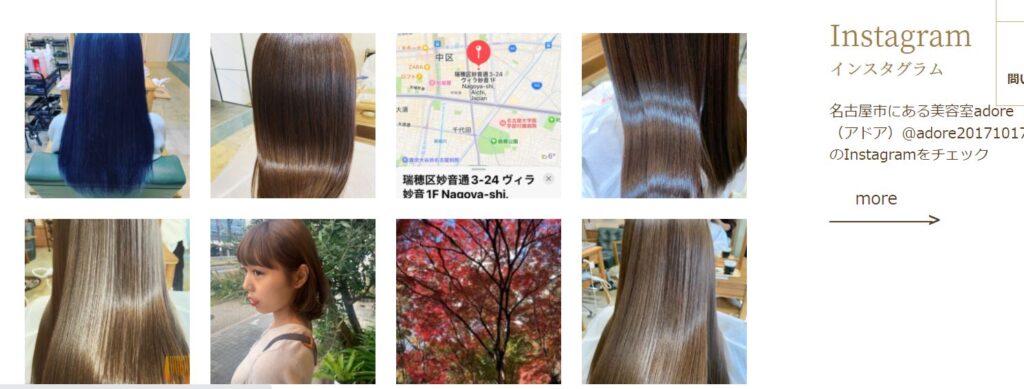
こちらは「美容室adore(アドア)」のWebサイト。
Instagramの写真をギャラリーのように表示させ、ヘアカタログとして機能させています。
このようにホームページにSNSの投稿を埋め込むことでギャラリー・カタログ・施工事例紹介などに使うことができ、Web上でもフォロワーを獲得する機会を増やせるため、集客率向上にも効果的でしょう。
SNSへの自動投稿
Webサイト内の記事を投稿した際などに、各SNSに更新情報が自動で投稿できるよう設定するのもおすすめ。
標準機能として搭載されているブログもあり、投稿する前に連携設定しておきましょう。
また、WordPressなどのCMSにおいては、プラグイン・Jetpackなどの外部サービスを利用すれば自動投稿の機能を実現できます。
SNSへの自動投稿をあらかじめ設定しておけば、コンテンツ作成時にいちいち手動でSNSにあげなくても済みます。ユーザーを獲得する機会を失わないよう、こちらの方法もぜひ積極的に活用してみてください。
SNS同士の連携機能を使うメリットとは?

次は、複数のSNS同士を連携させる場合について解説していきます。
メリットとしては、次の3つが挙げられます。
一度の投稿ですべての媒体に同じ投稿ができるため、運用がスムーズになります。
特定のSNSからほかの媒体に連携させていれば、“一つのID・パスワードを用いて運用できる”。
特定のSNSの投稿が連携先のSNSにも表示されるということは、“リーチできるユーザー数を増やせる”ということになる。
よりスピーディーに集客率UPを狙えるものばかりなので、マーケティングにおいて非常に役立っていくでしょう。
SNS同士を連携させて効率化

この項目では、主要SNS同士をそれぞれ連携させる方法5選を詳しくまとめました。
- X×Instagram
- X×Facebook
- Instagram×Facebook
- LINE×X
- LINE×Facebook
SNS同士を連携させると、効率的に集客につなげられるといった効果が期待できます。「どのSNSを選べば良いかわからない」「どの媒体同士を連携させるべき?」と悩まれている方は、ぜひ参考にしてください。
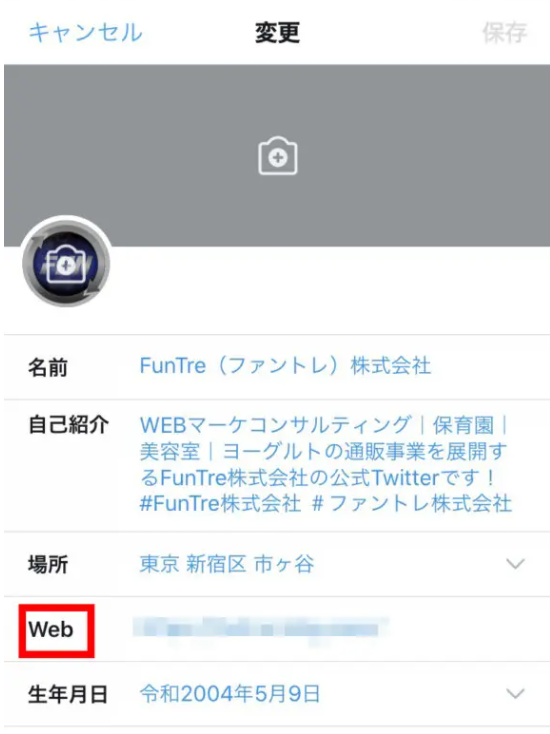
1.Xのプロフィール画面上にある「変更」をタップ

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
2.プロフィール変更画面が表示された後、「Webサイトを追加」をタップ。Instagramアカウントのリンクを入力する。入力を終えて、「保存」ボタンを押せば完了。

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
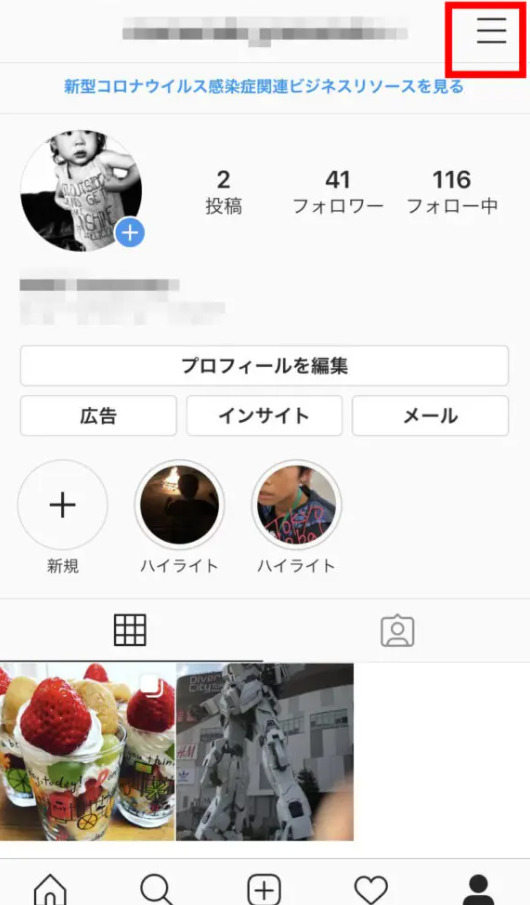
1.Instagramのプロフィール画面を開き、右上にある「ハンバーガーメニュー」をタップ

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
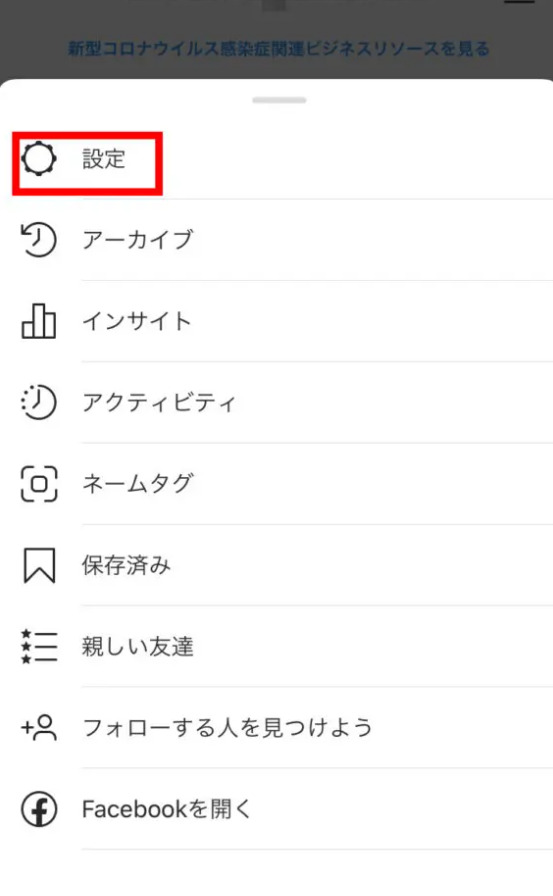
2.画面下部にある「設定」をタップ

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
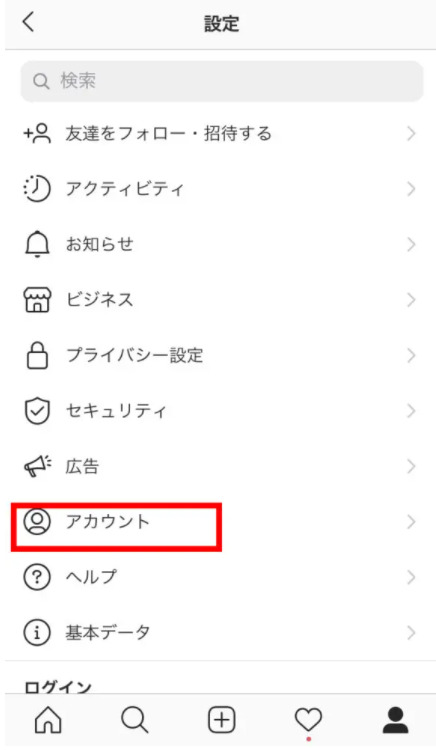
3.「アカウント」をタップ

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
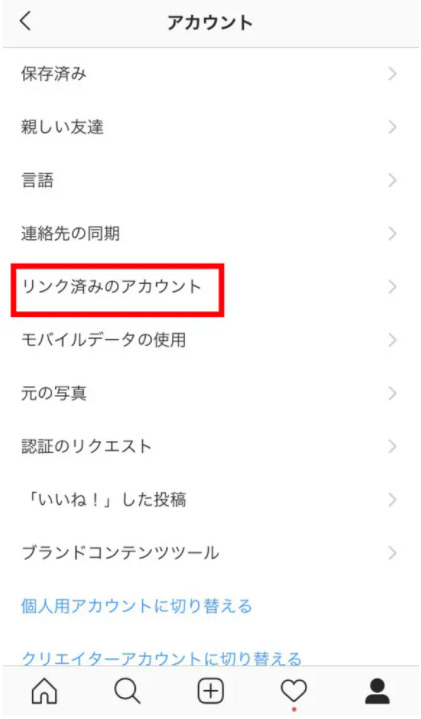
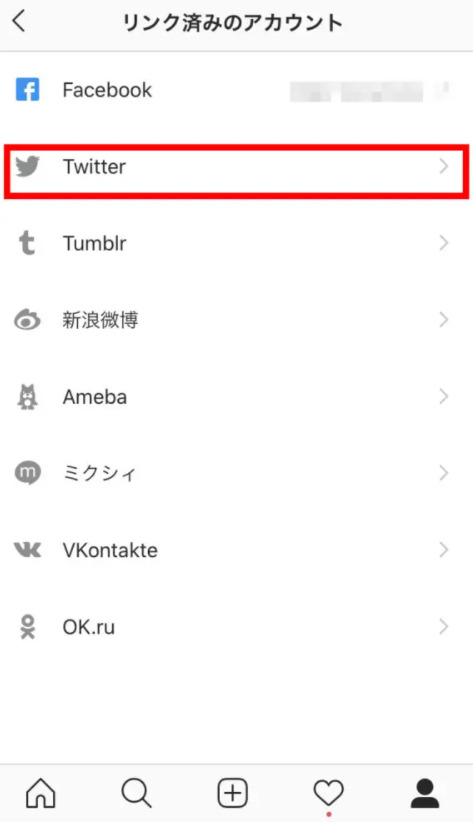
4.「リンク済みのアカウント」を選択する

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
5.「Twitter」を選択する

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
6.Twitterのアカウントとパスワードを入力。最後にアカウントへの「アクセス許可」をすれば完了。

マーケティングカレッジブログ:Instagramとtwitterを連携させる2つの方法!同時投稿で効率アップ!
2.X×Facebook
1.連携したいFacebook、Xアカウントにそれぞれログインする
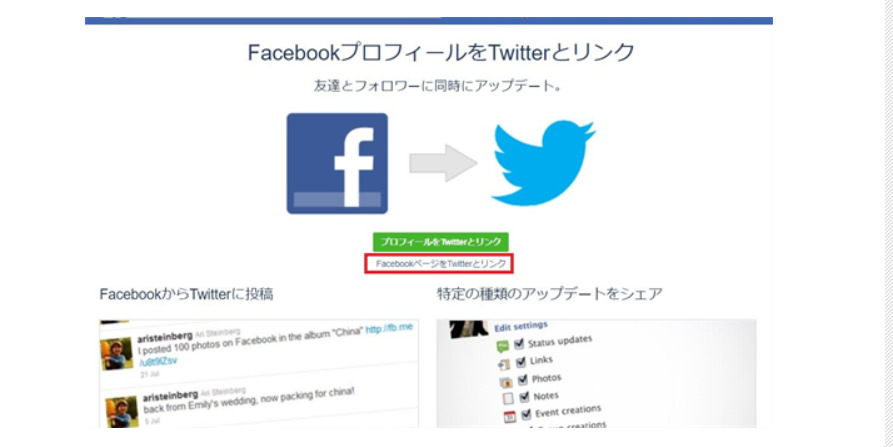
2.連携サイトへアクセスした後、「FacebookをXとリンク」をクリック

SocialMediaLab:FacebookページとTwitterアカウントを連携させる方法は?
3.連携したいページを指定後、「Xとリンク」をクリック

SocialMediaLab:FacebookページとTwitterアカウントを連携させる方法は?
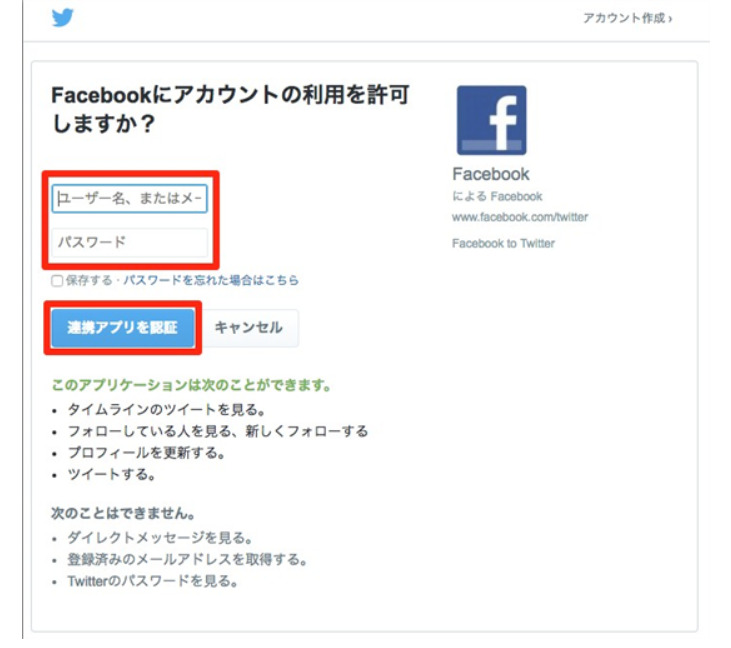
4.Xにログインしていなかった場合:以下の画面が表示されるため「ユーザー名orメールアドレス」「パスワード」を入力後に、「連携アプリ認証」をクリック

SocialMediaLab:FacebookページとTwitterアカウントを連携させる方法は?
5.「連携アプリを認証」をクリック

SocialMediaLab:FacebookページとTwitterアカウントを連携させる方法は?
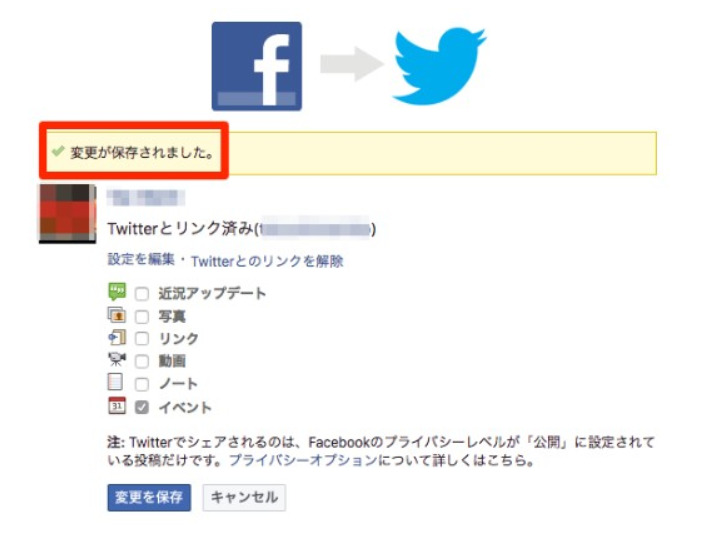
6.連携設定が完了。情報変更を希望する際は、チェックマークが付いている部分を編集後、「変更を保存」をクリックすればOK。


SocialMediaLab:FacebookページとTwitterアカウントを連携させる方法は?
3.Instagram×Facebook
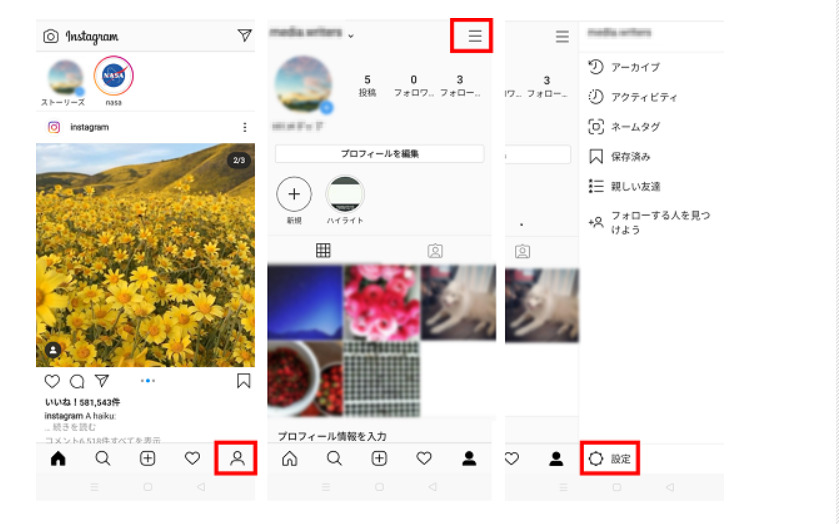
1.Instagramのアプリを開き、右下にある「人型」のアイコンをタップしてプロフィール画面を表示。
2.右上の「ハンバーガーメニュー」をタップし、画面下の「設定」をタップ

SocialMediaLab:InstagramとFacebook・Twitterの連携で運用を効率化! 気を付けたいポイントまとめ
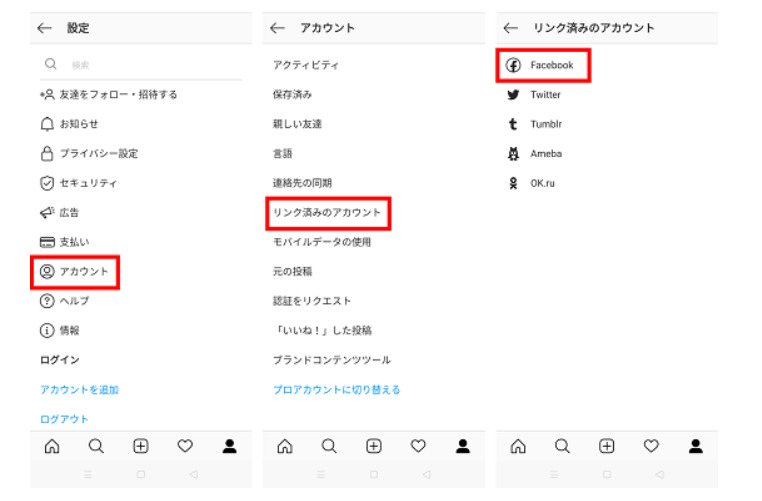
3.「アカウント」「リンク済のアカウント」「Facebook」の順にタップ後、ログイン開始

SocialMediaLab:InstagramとFacebook・Twitterの連携で運用を効率化! 気を付けたいポイントまとめ
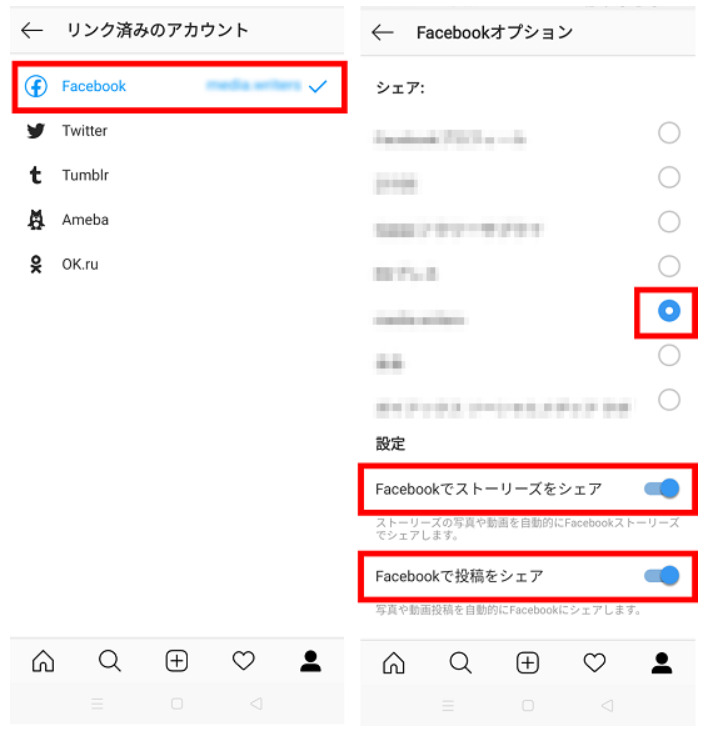
4.ログイン完了後に「リンク済のアカウント」の画面が表示されるため、再度「Facebook」をタップ
5.「シェア」に表示されるアカウント一覧より、連携したいアカウントorFacebookページを選択して、「Facebookで投稿をシェア」をオンに
6.ストーリーズもシェアしたい場合は。あわせてオンにしておく
7.連携設定が完了

SocialMediaLab:InstagramとFacebook・Twitterの連携で運用を効率化! 気を付けたいポイントまとめ
Facebookページの作り方を、以下の参考記事で解説しています。

4.LINE×X
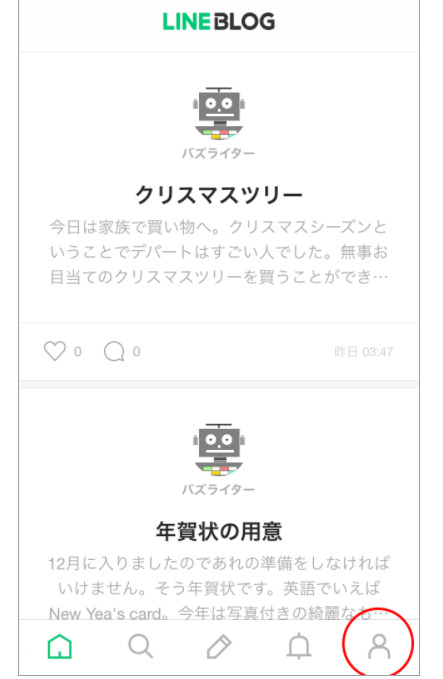
1.LINEBLOGアプリを起動後、画面下にあるメニューから「人型」アイコンをタップ

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
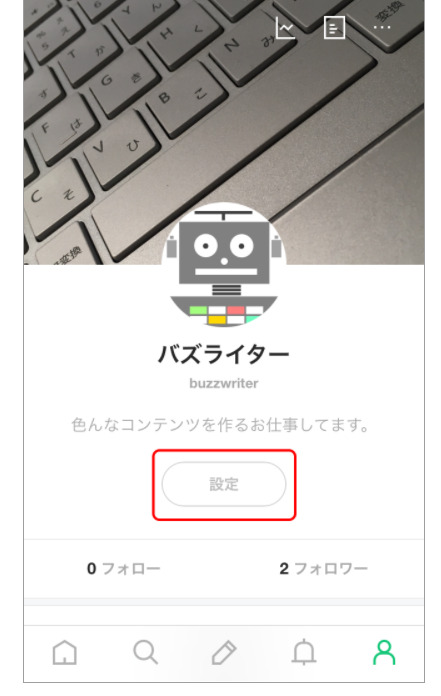
2.「プロフィール画面」表示後に、「設定」と書かれた箇所をタップ

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
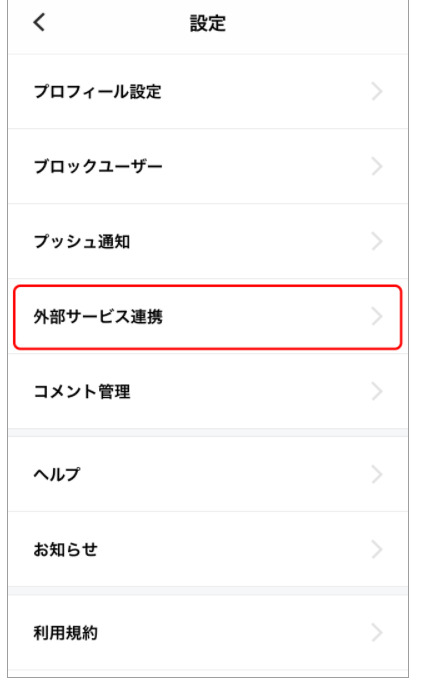
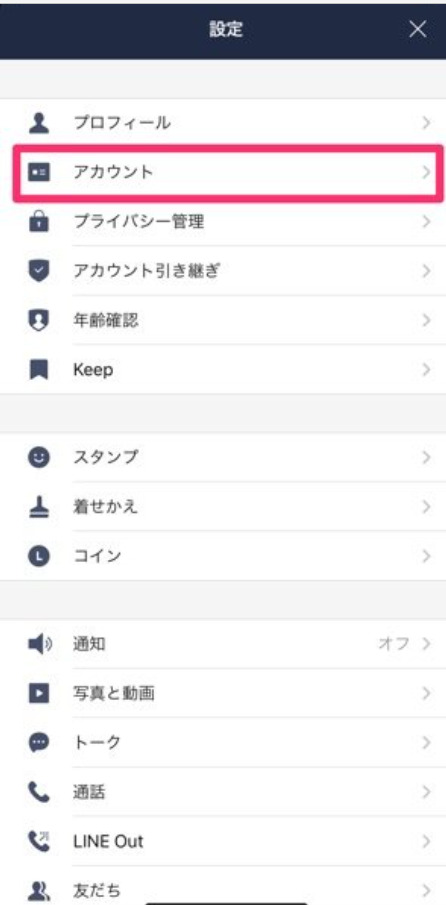
3.「設定」画面が表示されるため、「外部サービス連携」をタップ

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
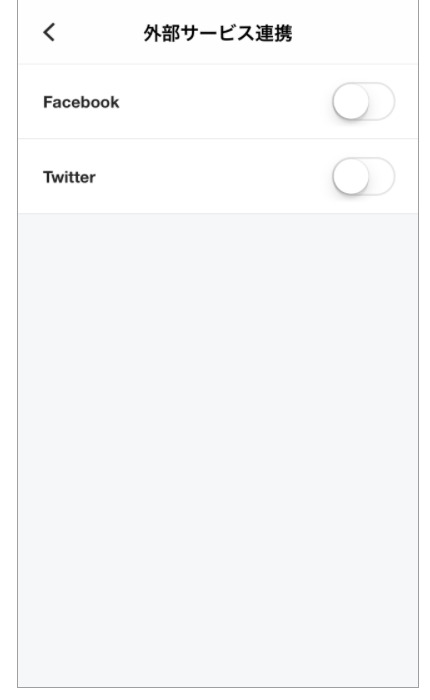
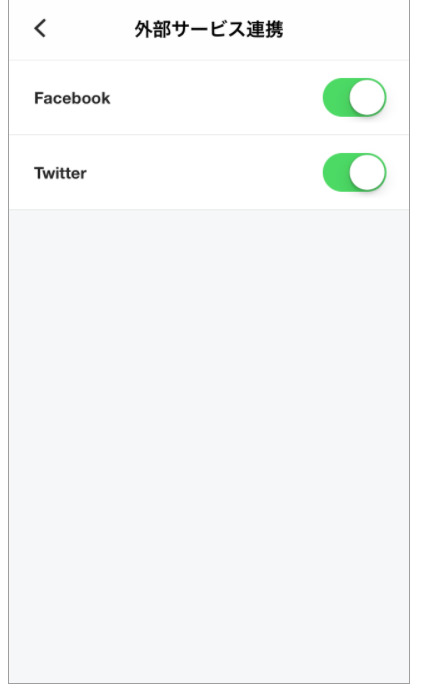
4.外部サービス連携の設定画面が表示される

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
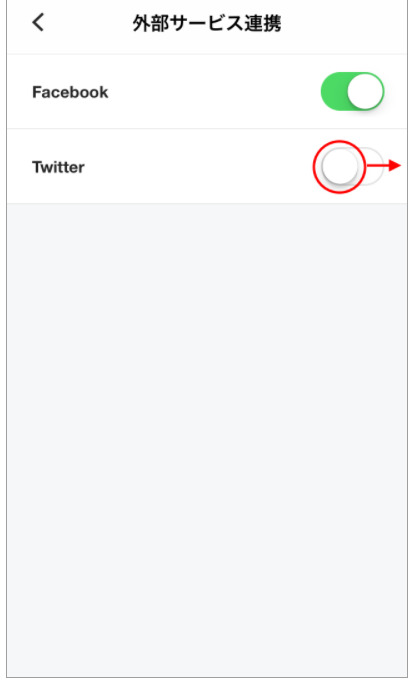
5.「X」をタップ

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
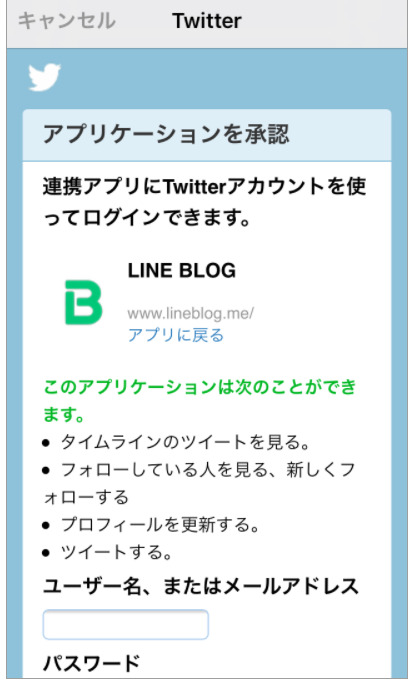
6.連携を行った場合、LINE BLOGで実行できる事項が表示される

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
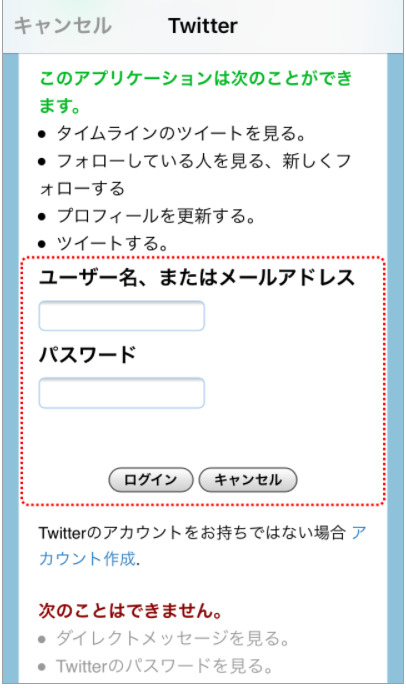
7.下へスクロール後、「X」ログイン画面が表示される
8.内容に問題がなければ、使用予定のXアカウントでログイン

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
9.連携設定が完了

ぼくらのハウツーノート:記事を投稿した時にTwitter/Facebook/LINEに自動で通知する
5.LINE×Facebook
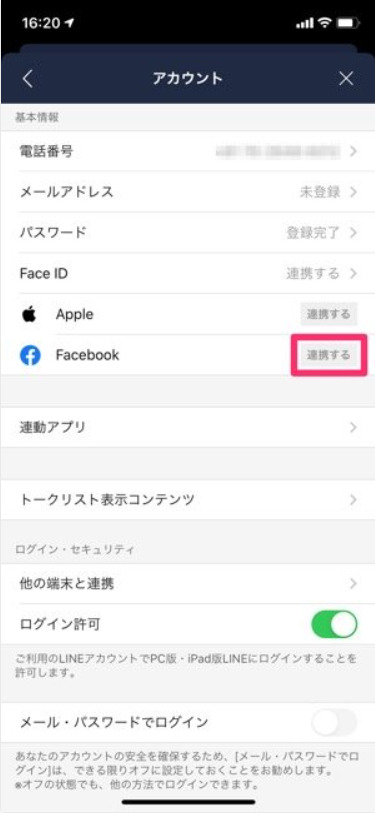
1.LINEのアカウント画面を開く


appllio:LINEでFacebookと連携/解除する方法、メリット・注意点も解説
2.「Facebook」の項目を選択後、「連携する」をタップ

appllio:LINEでFacebookと連携/解除する方法、メリット・注意点も解説
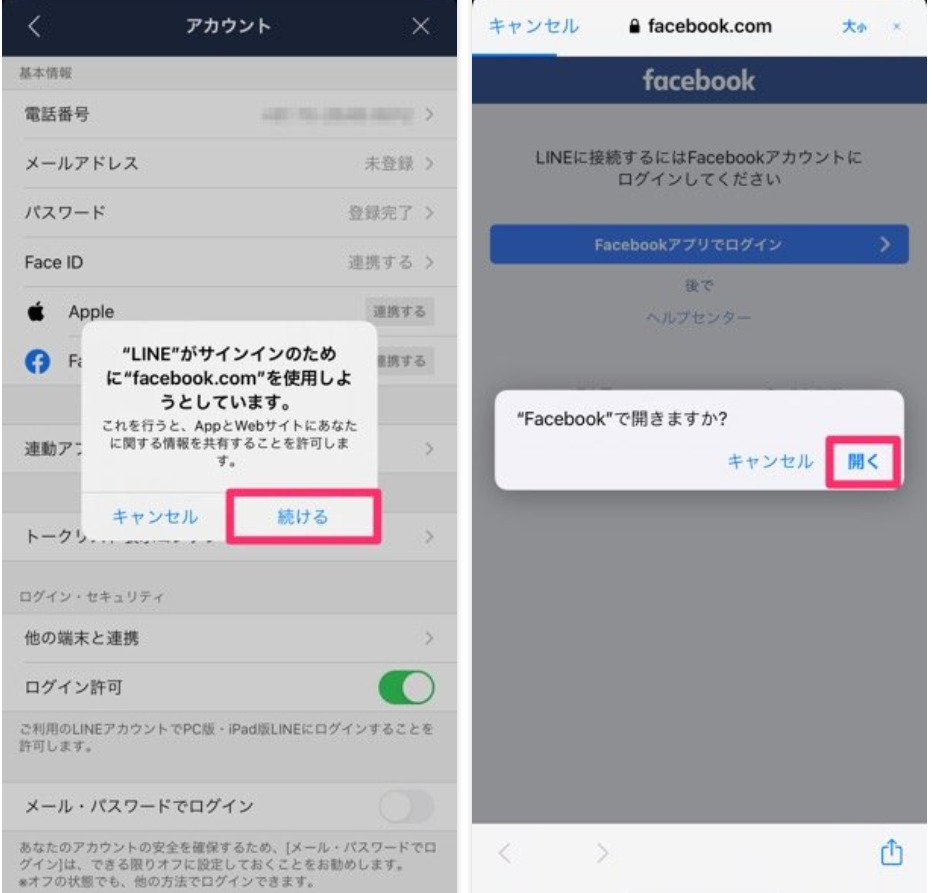
3.iOS版で次のような画面が表示されたら、画面の指示に従い「続ける」「開く」の順でタップ

appllio:LINEでFacebookと連携/解除する方法、メリット・注意点も解説
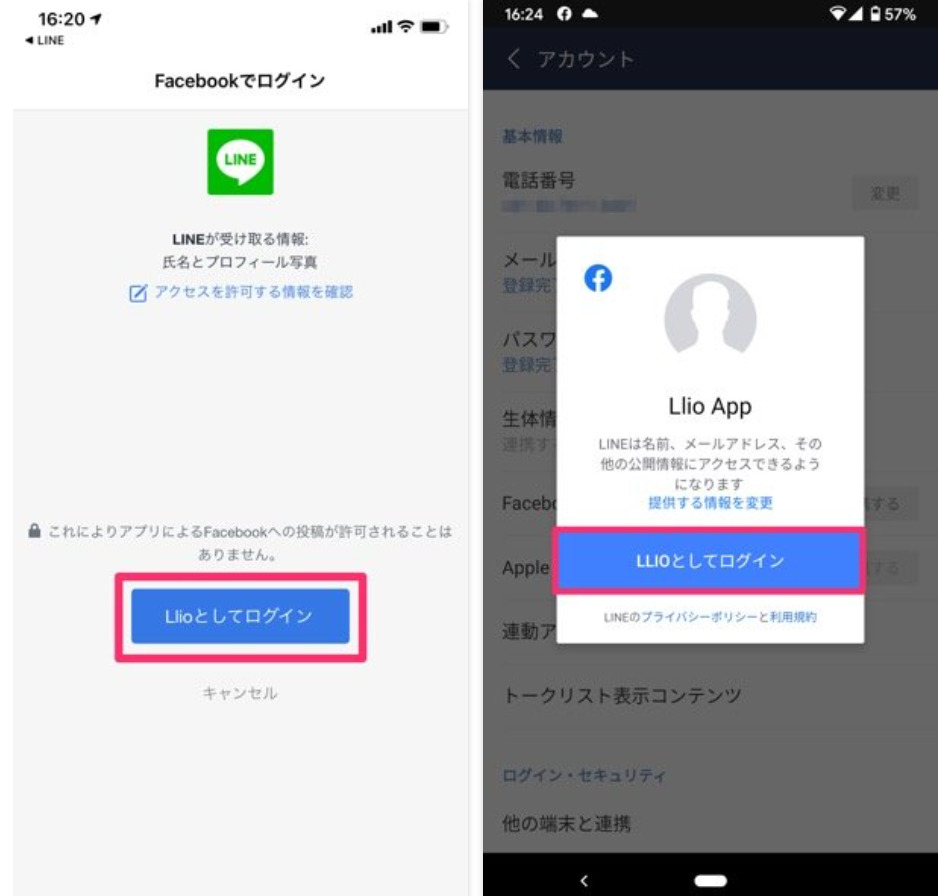
4.Facebookアカウントへログインする。「〇〇(アカウント名)としてログイン」と表示されたら、タップ。また、すでにFacebookと連携したことがあった場合は「〇〇(アカウント名)としてログイン」は表示されず、そのまま連携できることも。

appllio:LINEでFacebookと連携/解除する方法、メリット・注意点も解説
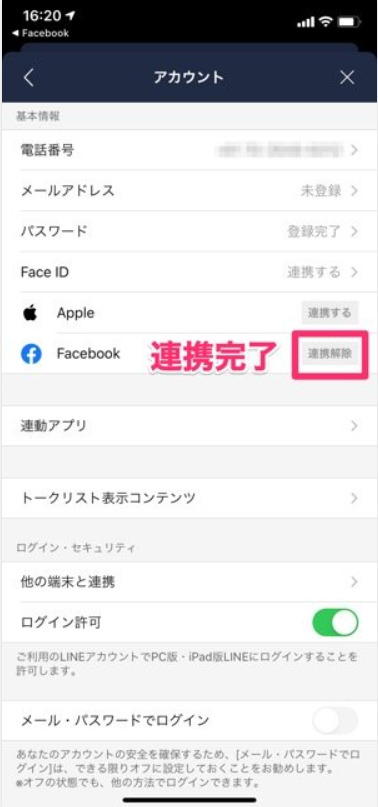
4.連携設定が完了

appllio:LINEでFacebookと連携/解除する方法、メリット・注意点も解説
SNSを連携する際に注意すべき点3つ

最後に、SNSを連携する際に注意すべき点3つを解説します。
- 文字の長さ制限をオーバーしない
- 外部リンクの貼り方が違うケースも
- SNSごとの特性を考慮する
1.文字の長さ制限をオーバーしない
文字の長さ制限に気を付けましょう。各SNSの文字数制限については以下の通りです。
- X:140文字以内のテキスト Instagram:2,200文字まで(※通常投稿)
- Facebook:文字数制限なし LINE:1万文字まで(※メッセージ送受信)
“Facebookに投稿、Xと連携している”場合のプロセスを予測してみましょう。
- Facebookには文字数制限がないため、“1,000文字程度のテキストを掲載した”コンテンツを投稿・Xにも同時投稿された
- 一方で、Xは”140文字以内”という制限があるため、指定文字数をオーバーしてしまった
- コンテンツがうまく表示されないまま、放置された
- その結果、X上でその投稿だけを見たユーザーは「正確な情報を手に入れられない=あまり信頼できない」と判断し、自社への興味は薄れてしまう事態に
このように、SNSの投稿は良くも悪くも影響力があるため、ちょっとしたミスが”企業の信頼度を左右する”ケースも多いです。そして、それは”文字数制限をオーバーしたまま投稿する行為”に関しても例外ではありません。
したがって、SNS同士を連携した際には「各SNSの文字数制限に問題ないか」「ほかのアカウントで内容がうまく反映されているか」といった点も注意しましょう。
2.外部リンクの貼り方が違うケースも
SNSで集客をするうえで、”SNSから外部リンクへの誘導を試みる”というパターンを実践する企業も多いです。 例えば、以下のようなものが挙げられます。
- SNSに投稿したコンテンツから、外部サービス・申し込みページに誘導する
- 「自社のメールアドレス」「LINEアカウントへのリンク」など、直接お客さまと連絡を取るための連絡先を貼り付けておく
しかし、媒体によって外部リンクの貼り方が違うため注意してください。
「Facebook・Twitterでは各投稿の文章中にURLリンクをペーストできるものの、Instagramはそれができない」など、SNSごとによって異なります。
「手間を省いて効率的に集客したいが、結果的に逆効果になってしまった」という事態を避けるために、“SNSごとにどういった外部リンクの貼り方に対応しているのか”という点について把握しておきましょう。
3.SNSごとの特性を考慮する
SNSによって、以下のように持っている特性は異なります。
使い方、仕様
ユーザー層、年齢層
匿名制or実名登録制
どういった投稿が好まれるか
そのため、それぞれの媒体に「どういった投稿がマッチするのか」という点を理解しておかなければ、連携しても「無意味になってしまう」「うまくPRできなくなってしまう」という可能性が高いです。
したがって、SNSごとの特性をしっかり理解したうえで、連携・同時投稿することが大切だと言えるでしょう。
まとめ
この記事では、WebやSNS同士を連携させることで得られる効果や注意点などを解説しました。SNS同士を連携させて効率化するための方法も紹介しましたが、いかがでしたか?
SNS連携には「投稿作業の負担を減らせる」「フォロワーを増やせる」などのメリットがあり、マーケティングに適しています!また、より成果につなげるためには「文字の長さ制限」「外部リンクの貼り方」「SNSごとの特性を理解する」などを意識すると良いでしょう。
媒体によっても設定方法が変わるため、事前にしっかり確認することが大切です。