「HTMLでホームページを作ってみたい」と思っている方も、多いのではないでしょうか。
HTMLを使ったホームページ作成は、独自のデザインのホームページを自由に作れるうえ、費用もサーバー・ドメイン代しかかからないので、メリットがたくさん!
しかし「どうやって始めればいいかわからない」「作り方が難しい」と悩んでいる方も。
本記事では、HTMLを使ったホームページ作成の流れを6ステップで解説!
HTMLの基本からCSSとの違いをわかりやすく解説しているので初心者でも安心。コピペできるコード例やCSSも無料配布しているので、オリジナルのサイトを作りたい方は必見です!
ホームページ作成に使うHTMLとは?

まず初めにHTMLはいったいどういうものか見ていきましょう。
HTMLは、次の3つのポイントで説明することができます。
- ブラウザに文書を表示させるための言語
- タグというもので構成されている
- ファイルの拡張子は.html
それぞれについて詳しく見ていきましょう。
1.ブラウザに文書を表示させるための言語
HTMLは簡潔に説明すると、「ブラウザに文書を表示させるための言語」です。
HTMLは、「HyperText Markup Language」の略で、それぞれの単語の意味は、
図表、画像、音声、動画を含む、単なるテキスト(文字)を超えたテキストデータ。文書のこと。
目印をつけること。コンピュータが読み取れるタグをつけること。
言語
つまり、HTMLとは「さまざまなデータ(文書)をコンピュータが読み取れるようにタグ付けする言語」のこと。
これをコンピュータが読み取った結果、SafariやGoogle Chromeといったブラウザに、文書を表示させることができるわけですね。
2.タグというもので構成されている
HTMLは、さまざまな機能のある”タグ”を使って、文書を構成していきます。
例えば、文字を太くしたい場合、その箇所(”要素”といいます)を「<b>」というタグで囲みます。
<b>字体を太くしたい箇所</b>
この文字列(”コード”といいます)をHTML用のファイルに保存し、ブラウザで表示させると、字体が太くなって表示されます。
このようにHTMLは、「要素をタグではさむ」というシンプルな方法だけで、見出しや段落の作成、画像やリンクの挿入ができてしまうのです。
3.ファイルの拡張子は.html
タグを使って書いた文字列を、「.html」という拡張子でファイル保存すれば、HTMLファイルを作成することができます。
拡張子といえば有名な例として、テキストファイルの拡張子「.txt」や、ワードのファイルの拡張子「.docx」などがありますよね。HTMLファイルの拡張子は「.html」になります。
HTMLとCSSの違いは?

HTMLを勉強しようとすると「CSS」という言葉を聞くこともあるでしょう。
CSSとは「Cascading Style Sheets」の略で、表示の見た目を変更する役割があり、主にホームページデザインに使われます。
たとえば<h1>見出し</h1>と前述したようなHTMLのタグではさんでも、実際の表示に変化はありませんが「見出し1は文字サイズを20ポイント」とCSSで定義すると大きく表示されます。これがCSSの役割です。
ここまでを整理しておきましょう
- HTML:ホームページの基礎。タグではさんだ部分を<h1>これは見出しです</h1>などコンピュータに内容を伝えるための言語。
- CSS:ホームページの装飾。CSSで「見出しは大きい文字」などと定義すれば<h1></h1>ではさまれた文字はすべて大きく表示される
ホームページ作成に使うHTMLの要素

HTML要素は、大きく次の2つに分けられます。
- head要素
- body要素
それぞれについて詳しく見ていきましょう。
head要素
head(ヘッド)要素とは、そのページの基本情報を記述している要素で、検索結果に表示させるWebページの情報のことです。そのため、ブラウザには表示されません。
例えば、
- ページのタイトル
- 検索結果ページのタイトル下に表示される説明文
などが代表的で、それぞれ次のようなタグを使います。
<title>ここにページのタイトルを書く</title>
<meta name=”description” content=”ここに説明文を書く”>
さらにこれらタイトルや説明文などすべてのhead要素を、<head>タグで囲みます。
head要素全体
<head>
<title>ここにページのタイトルを書く</title>
<meta name=”description” content=”ここに説明文を書く”>
</head>
body要素
body(ボディ)要素は、ホームページ上のコンテンツを示す要素です。bodyタグで囲んだものはブラウザで表示されるので、ホームページ上に表示させたい内容は全てbody要素になります。
body要素の代表的なものとして、次の4つのタグを押さえましょう。
- <h1>タグ
- <p>タグ
- <a>タグ
- <img>タグ
- <h1>一番大きな見出し<h1>
- <h6>一番小さな見出し<h6>
<h1>〜<h6>まで数字によってタグが6種類あり、数字が小さいほど大きな見出しを表します。
- <p>文章をここに書く</p>
<p>タグは段落を指定するためのタグで、<p>~</p>で囲まれたテキストは1つの段落であることを示します。何か文章を書くたびに使うタグなので、もっとも使用頻度が高いといえるでしょう。
- <a href=”https://www.△△△.jp/”>リンクを挿入したいテキスト</a>
上記のように、「href=」の後ろにあるダブルクォーテーション(「” ”」のこと)の中に、リンク先URLを載せると、aタグに囲まれたテキストにリンクを挿入できます。
- <img src=”○○○.png”>
上記のように、「src=」の後ろにあるダブルクォーテーション(「” ”」のこと)の中に、画像ファイルのURLを載せると、その画像を表示させることができます。
そして、これらのホームページの中身を<body>タグで囲めば、body要素としてコンピューターに伝えることができます。
<body>
<h1>一番大きな見出し<h1>
<p>文章をここに書く</p>
<a href=”https://www.△△△.jp/”>リンクを挿入したいテキスト</a>
<img src=”○○○.png”>
</body>
HTMLを使って簡単にホームページ作成する手順6ステップ

HTMLを実際に使ったホームページの作り方は、たった6ステップ。
無料でコード例やCSSを配布していますのでコピペOKです。順番に見ていきましょう。
1.ツールを用意する
最初のステップは、ツールの準備。HTMLでのホームページ作りで必要なのは、下記の2つのツールです。
- Google Chrome
- テキストエディタ
簡単にできるのがHTMLの特徴で、たったこの2つだけでOKです。
なおテキストエディタは初めて聞いた方も多いと思いますが、メモ帳などパソコンで文字を書くツールのことです。メモ帳が有名ですが、ホームページ作成に特化しているテキストエディタがあるので、そちらを使いましょう。
おすすめは、マイクロソフト社が開発した「Visual Studio Code」というテキストエディタです。HTMLではタグを終了する際に、終了タグをつけますが、『Visual Studio Code』はこの終了タグを自動生成してくれます。入力する手間が一つ省けるので便利です。
2.土台作りをしよう
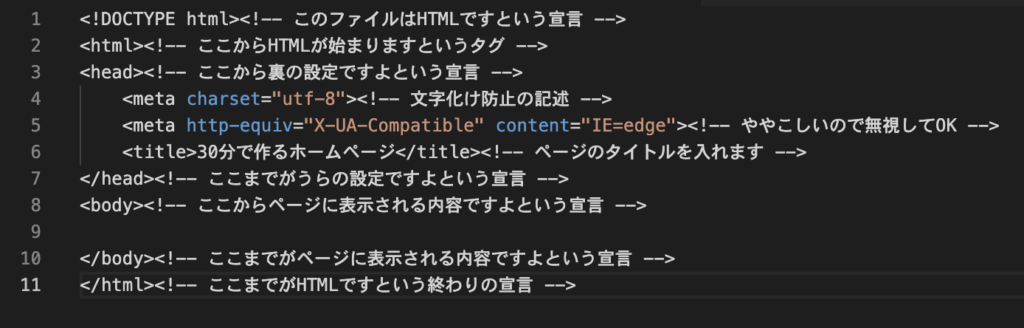
2ステップ目では、テキストエディタで「New File」をクリックし、新しいファイルの作成をスタートさせましょう。まず入力部分に、最初に必ず使う、お決まりのテンプレートをコピー&ペーストして、ホームページの土台作りをします。
<!DOCTYPE html><!– このファイルはHTMLですという宣言 –>
<html><!– ここからHTMLが始まりますというタグ –>
<head><!– ここから裏の設定ですよという宣言 –>
<meta charset=”utf-8″><!– 文字化け防止の記述 –>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”><!– ややこしいので無視してOK –>
<title>30分で作るホームページ</title><!– ページのタイトルを入れます –>
</head><!– ここまでがうらの設定ですよという宣言 –>
<body><!– ここからページに表示される内容ですよという宣言 –>
</body><!– ここまでがページに表示される内容ですよという宣言 –>
</html><!– ここまでがHTMLですという終わりの宣言 –>
ちなみに<!– –>とは、HTMLソースの中にコメント(注釈)を記述するためのタグで、<!– –>で囲まれた部分はブラウザには表示されませんので、自身が見るための覚え書きや注釈に使われます。
これはHTMLの基本の基本、土台となる記述です。どんなホームページを作るときにも、このコードは必ず使います。さきほど説明したbody要素とhead要素が入っていることだけ確認しておきましょう。

今は一つ一つのコードやタグの意味を覚える必要はありません。HTMLというものは、わからないことがあっても、その都度調べればOKだからです。
3.タグを使って文書を作成する
先ほどの状態では、画面上に表示するものが何もありません。理由は、ブラウザに表示させるbody要素の中にコードが書かれていないからですね。
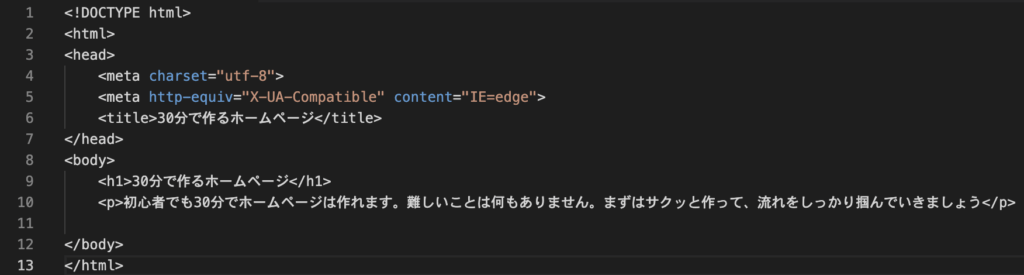
そのため3ステップ目は、<body>〜</body>の間に、次のコードをコピー&ペーストしましょう。
body要素の中身
<h1>30分で作るホームページ</h1><!– 見出し –>
<p>初心者でも30分でホームページは作れます。難しいことは何もありません。まずはサクッと作って、流れをしっかり掴んでいきましょう</p><!– 本文 –>
全体が下画像のようになればOKです。

ここで、一度、テキストエディタのファイルを、Google Chromeにドラッグアンドドロップしてみましょう。作ったHTMLファイルが、ブラウザで表示されますね!
4.CSSで見た目を整える
ブラウザに表示してみると、今はまだ白い背景に文字だけという味気ないページになっていますね。実は、HTMLには、見た目を整えるという役割はありません。
そこで、4ステップ目では、CSSを使って見た目をおしゃれに彩っていきます。
CSS(Cascading Style Sheets)とは、HTMLで記述した内容をどのような見た目で表示するかを設定する、スタイルシート言語というものです。
今回、CSSはすべて用意しましたので、4ステップ目もまるっとコピー&ペーストでOK!
下記のコードをtitleタグの下に貼り付けましょう。
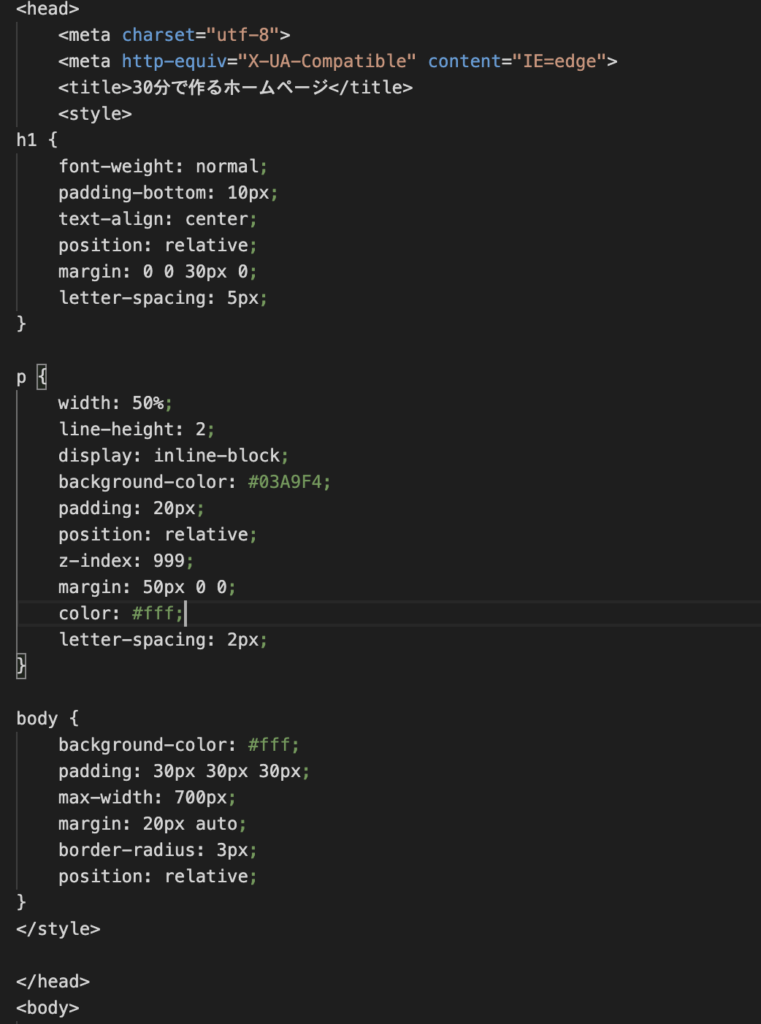
CSSをtitleタグの下に貼り付けよう
<style>
h1 {
font-weight: normal;
padding-bottom: 10px;
text-align: center;
position: relative;
margin: 0 0 30px 0;
letter-spacing: 5px;
}
p {
width: 50%;
line-height: 2;
display: inline-block;
background-color: #03A9F4;
padding: 20px;
position: relative;
z-index: 999;
margin: 50px 0 0;
color: #fff;
letter-spacing: 2px;
}
body {
background-color: #fff;
padding: 30px 30px 30px;
max-width: 700px;
margin: 20px auto;
border-radius: 3px;
position: relative;
}
</style>
下画像のようになればOKです。

CSSが追加されたテキストエディタのファイルを、Google Chromeにドラッグ&ドロップして確認してみると、大幅にデザインが変わったのではないでしょうか?
このようにHTMLとCSSを組み合わせるのが、ホームページ作成の基本となります。
これでファイルの作成は完了なので、作成したファイルを保存しておきましょう。
拡張子を「.html」にすれば、HTMLファイルになるのでしたね。
5.サーバー・ドメインを用意する
作ったHTMLファイルのページをたくさんの人に見てもらうには、インターネット上に公開する必要があります。
そのため、5ステップ目ではサーバー・ドメインを用意しましょう。
ドメインとは、URLの「www.」の後ろにある文字列の部分を指します。自由にドメイン名をつけることができるほか、末尾の部分は「.jp」「.com」「.net」などいろいろな種類があり、好きなものを選ぶことができます。
例えば、「https://〇×△.com/」でしたら、「〇×△.com」がドメイン部分です。
そしてサーバーとは、HTMLファイルなどのデータをインターネット上に置く場所のことで、「ドメインを”住所”と考えるなら、サーバーは”そこに建てる家屋”」と考えるとわかりやすいでしょう。
サーバーには、自作、レンタルなどいくつか種類がありますが、基本的にはレンタルサーバーをおすすめします。レンタル代は月額でかかりますが、回線の速さ・データ量など非常に多くの点で圧倒的に便利だからです。
サーバーとドメインが用意できたら、2つを紐付ける作業を行います。詳しい方法は、契約したレンタルサーバー会社のオンラインマニュアルに必ず書かれているので、そちらに従いましょう。
6.FTPツールを使ってアップロードする
最後は、ドメインと紐付けされたサーバーに、作成したHTMLファイルをアップロードすれば、ホームページの公開が完了です。サーバーにアップロードするために、FTPツールを使います。
FTPツールはさまざまなものが世に出回っていますが、おすすめのFTPツールは、「FileZilla」。ダウンロードするだけで使える無料のソフトで、とても操作が簡単だからです。ドラッグ&ドロップするだけで、HTMLファイルのアップロードが完了します。
アップロードが完了すれば、自動的にホームページが公開されるので、ブラウザでドメインのURLをうって確認してみましょう!以上がHTMLでホームページを作成するステップになります。
HTMLを用いたホームページ作成を成功させる4つのポイント

HTMLによるホームページ作成を成功させるために、知っておきたい重要ポイントは4つです。
- ルールに沿って正確にHTMLタグを記述する
- 誰が見ても分かるようにHTMLタグを記述する
- スマホ対応にする
- ホームページをデザインするにはCSSが必要
それぞれについて詳しく見ていきましょう。
1.ルールに沿って正確にHTMLタグを記述する
ルールに沿って正確にHTMLタグを記述することが大切です。
ルールに沿って記述しなければ、エラーとなり、正常に表示がされないためです。
例えば、HTMLには開始タグと終了タグがあり、正確に要素を開始タグと終了タグで囲むことができているか確認する必要があります。そのほか、ケアレスミスによる少しの入力ミスでもエラーが出て、表示されなくなるので、タイピングの正確性が大事です。
しかし、上記でおすすめしたVisual Studio Codeというテキストエディタは、自動で修正してくれたり、終了タグの自動挿入など便利機能がついており、入力ミスを防げるように設計されています。HTMLを使う人には必須のツールと言えます。
2.誰が見てもわかるようにHTMLタグを記述する
個人でホームページを作成して、自分以外の方がHTMLタグを見ることがないのであれば問題ないですが、共同で作業する場合はHTMLタグの使い方に注意しましょう。
例えば、初心者がよく陥りやすいのが「divタグの乱用」です。「divタグ」は簡単にグループ化ができるので、初心者の方は使いがちですが、「divタグ」を乱用すると、他の人が見た時にわかりにくいHTMLとなってしまいます。
そのため、HTMLの使い方に関してルールを決めておき、誰が見てもわかるようなHTMLの使い方をしましょう。
3.スマホ対応にする
今の時代、スマートフォンからのWebサイト閲覧がとても多くなっているので、HTMLで作ったホームページをスマホ対応させることは必須ですよね。
閲覧ユーザーが使用するデバイスの画面サイズに応じて、Webサイトの表示を最適化する必要があり、この最適化を「レスポンシブデザイン」といいます。
レスポンシブデザインを作るには、HTMLタグでは、「ビューポートの設定」をします。ビューポートとは「表示領域」という意味で、設定すれば、ほかのデバイス上で全体が縮小されてテキストが読みづらくなるのを防ぐ役割があります。
ビューポートの設定はhead要素内に下記タグを記述するだけでOKなので、とても簡単です。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
4.ホームページをデザインするにはCSSが必要
さきほど見たように、HTMLのみで記述したページは、とても味気ない見た目になっていましたね。
しかし、CSSを加えてあげることで、とても洗練された見た目へと変化していきました。
CSSを使えば、文字の色や背景色、配置などを自由に変更させることができるのです。
HTMLでマークアップして、CSSでレイアウトを整える。これがWebページを作成していく際の基本的な流れなので、ホームページ作成を成功させるためには、HTMLと同時にCSSの書き方も覚えていくと良いでしょう。
HTML以外でホームページを作成する方法3つ

HTMLでホームページを作成する方法は、HTMLやCSSに関する多くの知識を必要としますが、テンプレートを使用できるツールを使えば、もっと簡単にホームページ作成が可能。
例えば、次のようなものがあります。
- HTMLテンプレートサイト
- ホームページ作成ツール
- WordPress
それぞれについて見ていきましょう。
1.HTMLテンプレートサイトを利用する
1つ目は、HTMLテンプレートサイトを利用する方法です。
HTMLテンプレートサイトとは、デザイン設計済みの「HTML」や「CSS」などのファイルをダウンロードできるサイトで、ファイルに修正を加えて、Webサーバーにアップロードするだけでホームページを公開することができます。
デザインを少し変更したい場合は、ファイルを直接修正すれば良いだけなので、一からHTMLで構築するよりもとても簡単にホームページ作成することができますね。
テンプレートサイトとして有名なのは、次の3つ。
無料なので、ぜひ活用してみましょう。
2.ホームページ作成ツールを用いる
ホームページ作成ツールとは、HTMLやCSSの知識がなくても簡単にホームページが作れる基本無料のツールです。
ドラッグ&ドロップなどの直感的な操作だけでホームページが作れてしまうので、とても便利ですよ。
有名なホームページ作成ツールとしては、
などがあります。
ホームページ作成ツールについて、より詳しい紹介をしている記事がこちらにありますので、気になる方はぜひご覧ください。

3.WordPressを用いる
WordPressとは、本格的なサイトやブログを簡単につくれるCMS(コンテンツ管理システム)のことです。世界で利用される多くのサイトがこのWordPressで作成されており、圧倒的なシェアを誇っています。
「テーマ」とよばれるテンプレートデザインをインストールして、自分の好きなテーマを使ってホームページやブログの作成が可能です。またデザインをHTMLやCSSでカスタマイズすることもできるので、自由度が高いという特徴があります。
まとめ
HTMLによるホームページ作成の全体像について、わかっていただけたでしょうか?
HTMLだけでなくCSSも必要と聞くと、「覚えることが多くて大変」と思ってしまうかもしれませんが、すべてを完璧に覚える必要はありません。HTMLとCSSについての情報は、インターネットで検索して調べれば、答えがすぐにヒットするからです。
そして実際に手を動かして、やってみると意外に簡単なことに気づけると思います。ぜひ本記事の内容を参考に、HTMLでホームページを作成してみてくださいね。