ホームページは、「建設・土木業者の第一印象を決める」といっても過言ではありません。
オンライン化が加速する近年では、建設業や土木業もホームページをもつのがあたり前になっています。
しかし、デザインが良くなかったり、使い勝手が悪ければ企業のイメージダウンになる可能性も。
ホームページデザインがいいものになれば、集客率が大幅に変わります。
この記事では、「土木業のホームページデザインで気を付けるべき点とは?」「どのようなデザインにするか迷っている…」と、お悩みの建築業者・建設業者・土木業者の方へ向けて、
建設・土木業のホームページデザインを成功させる3つのポイント
参考になる建築・土木業のホームページ事例8選
をご紹介します。
建設・土木業のホームページデザインを成功させるポイント3つ

ホームページ作る目的は、「受注につなげる」ことです。
そのために必要なポイントは次の3つ。
- キーワード検索での上位表示を目指す
- 自社のブランディング
- 写真つきの施工実績を掲載
それぞれのポイントを詳しく見ていきましょう。
1.キーワード検索での上位表示を目指す
せっかくホームページ制作を行ったとしても、そのサイトを訪問するユーザーが増えない限り、集客率UPは見込めませんよね。
したがって、「土木建設業 ホームページ」などで検索したときに検索結果画面のできるだけ上位に表示されること。
なぜなら、「土木建設業 ホームページ」で検索すると約 6,140,000 件ものサイトが該当します。
膨大な数のサイトのなかで自社サイトは何番目、何ページ目にあるのでしょうか。
10ページ目や20ページ目では、訪問してくれるユーザーはいません。

つまり、数多くの建築・土木業のホームページがあるなかで自社のサイトを見てもらうためには、検索結果の1ページ目に表示される方が圧倒的に有利です。
「上位表示されるか・そうでないか」は、自社の認知度・集客率に大きな影響を与えます。
そこで、おすすめしたいのが「SEO対策」。
SEO対策とは、“特定のキーワードで検索した際、Webページが上位表示されるように働きかけるテクニック”のこと。現在さまざまな企業のサイトで取り入れています。
建設・土木業に関しては、基本的に地域のなかで仕事を請け負っているケースが多いでしょう。
そのため、「地域名で業者を検索しているユーザー」にアプローチできれば、より効率的に集客できると言えます。
「土木 大阪」
「建設 会社 大阪」
といったようなロングテールキーワードで、上位表示を目指しましょう。
SEO対策の詳細については、こちらの参考記事をご覧ください。

2.自社のブランディング
ブランディングとは、ユーザーが商品やサービスに対して共通のイメージをもつこと。
ホームページで自社のブランディングをすることによって、企業のイメージアップや価値が高まる効果が期待できます。良いイメージをもたれることで、受注にもつながります。
そのためには、自社の「強み」や「コンセプト(方針)」を明確にしましょう。
例えば、
受注につながりやすいターゲットに刺さるデザイン
自社の雰囲気を写真やキャッチコピーで伝える
施工事例を多く掲載する
といったことをホームページに取り入れることで、自社のブランディングが可能。
写真など視覚的なアピールは、特にブランディングに効果的です。
ユーザーの記憶に残り、施工後のイメージを膨らませるような写真を多く掲載しましょう。
数多くの建築・土木業のホームページがあるなかで、ユーザーはより強く印象に残る企業だけを選びます。
自社の強みやコンセプトが明確になっていなければ印象に残らず、選ばれません。「自社にしかない価値」を打ち出すことで、他社と比較されたときに負けないホームページになり、より集客につながるでしょう。
3.写真付きの施工実績を掲載
建設・土木業の依頼は、住宅の建築や基礎工事、造成工事といった大規模案件が多くなります。
人々の生活を支える工事を請け負うため、「ユーザーの信頼を得ること」が何よりも大切ですね。
実は、施工事例によって受注率は大きく変わります。
なぜなら、せっかくホームページを訪問しても、判断材料となる施工事例が一つもなかったり、まったく写真が掲載されていなければ、ユーザーは不信感を抱き受注につながらないためです。
例えば、
- A.テキスト中心のサイト。施工実績の写真も画像も粗く、あまりきれいではない。
- B.ページを開いた瞬間、施工実績の写真が目に入る。画像自体も明るく、きれい。また、実績ごとに「お客さまの声」が掲載され、この会社に依頼してよかったという満足感が伝わってくる。
この二つのサイトでは、Bが選ばれる理由はもうわかりますね。
写真つきの施工実績が多数掲載されていれば、ユーザーは自分に置き換えて依頼後の具体的なイメージが膨らむため、依頼に対する不安が軽減されます。
したがって、スムーズに成約に結び付くケースも増えていくでしょう。
写真を掲載するポイント
- 施工実績をテーマ別に紹介して、見やすさを意識する。
- 写真をクリックすると、それぞれの説明を深堀りした下層ページという構成にする
- プロのカメラマンに撮影を依頼して、よりきれいに見える写真にする
といったように、より魅力が伝わる工夫をすることが重要です。
写真付きの施工実績をできるだけ多く掲載し、ユーザーに信頼感と明確な判断材料を与えましょう。
【親しみやすい】建設土木業のホームページデザイン3選
ここからはさまざまな観点から厳選した、建設・土木業のホームページデザイン事例を8社ご紹介します。
まずは、「親しみやすい建設・土木業のホームページ3選」を見ていきましょう。
1.株式会社 山本工業

出典:株式会社 山本工業
大分県大分市にある「株式会社 山本工業」のサイトは、社員の方の笑顔をアイキャッチとして掲載し、“明るい・親しみやすい”印象を持ってもらえるように意識されています。
加えて、メイン画像のスライドショーにて、実際の工事現場、作業の様子などが移り変わっていくデザインを採用。「実際にどのような仕事をしているのか」という具体的なイメージを直感的に伝える工夫も盛り込まれています。
また、ファーストビューで第一印象に残る設計を施すとともに、「大分からニホンを支える職人を募集中」という文言を目立つ場所に掲載。伝えたいメッセージがわかりやすくなっている点も、高評価のポイントです。
ヘッダー部分に“LINEで応募”のバナーを設置し、気軽に問い合わせできるようなシステムを取り入れている点もポイントです。
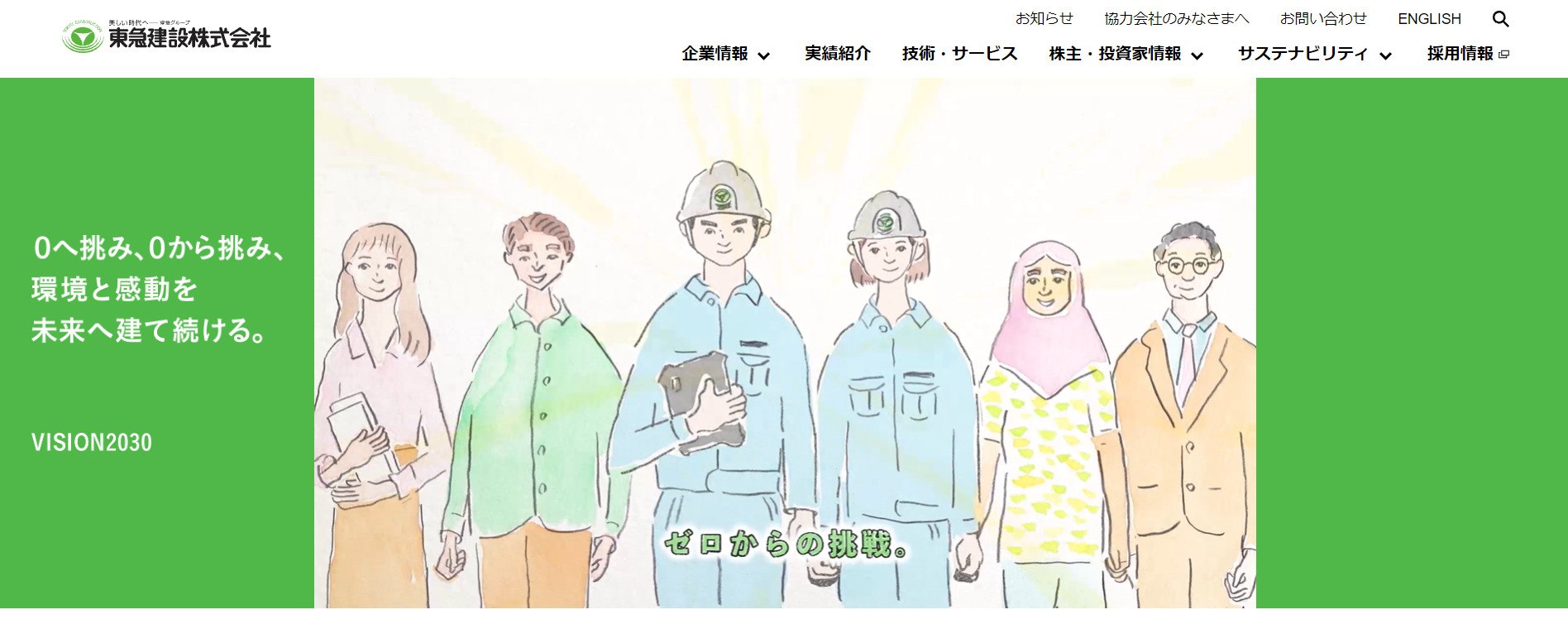
2.東急建設株式会社

出典:東急建設株式会社
東京都渋谷区に本社を構える「東急建設株式会社」のサイトは、ファーストビュー掲載されたアニメーションが印象的です。
パステル色を基調としたカラーに加えて、非常に柔らかなタッチのイラストを用いています。ユーザーを飽きさせない工夫を取り入れていると同時に、“優しさ・親しみやすさ”といったイメージも与えています。
各メニューもすっきりと配置されているため、見やすいです。
また、レスポンシブ対応も万全に行われているため、ユーザビリティも高いデザインだと思います。
3.有限会社 夏建

出典:有限会社 夏健
愛知県豊橋市にある「有限会社 夏健」のサイト。
“清潔感が伝わる白、安らぎを与える緑、誠実さを感じさせる青”がメインカラーに設定。
有限会社 夏健の「見えない部分にも気を配る」という理念を、サイトのテーマカラーで表現しています。
加えて、余白を効果的に取り入れている点もポイント。
全体的に“すっきりとしたデザイン”となるように工夫されています。
【職人感が伝わる】建設・土木業のホームページデザイン3選
続いて、「職人感が伝わる建設・土木業のホームページデザイン3選」を紹介します。
1.株式会社 前田組

出典:株式会社 前田組
福岡県飯塚市にある「株式会社 前田組」のサイトです。
社員の働く様子を映した写真を用いたトップページは、非常にシンプルながらも、職人さんの真剣な表情にはっとさせられるデザインとなっています。
また、ファーストビュー以外でも、積極的に社員の顔がわかる写真を掲載。
写真の占める割合が多く、視覚的に会社の魅力をアピールできます。
実際に働いている方の姿を確認できるため、自然に信頼感が高まるでしょう。
写真の加工方法においても“洗練された美しさ”が伝わってきます。
そのほか、ナビゲーションメニューをクリックすると出てくるアニメーションや、ページ遷移の動きも印象的。
細部まで“繊細さ・細やかさ”が表現されている様は、職人さんの技術へのこだわりを彷彿とさせるホームページです。
2.フルカワ工業株式会社

出典:フルカワ工業株式会社
千葉県山武市にある「フルカワ工業株式会社」のサイトは、「安全・確実・誠実」という理念を感じさせるデザインとなるように、数多くの工夫が取り入れられています。
トップ画面のスライドショーでは、“実際に行う職人の様子”がわかるような写真をメインに掲載。
丁寧で確実な工事技術をアピールしやすい画像がセレクトされています。
また、メニュー画面の下には、事例ごとの施工実績が並べられています。
直感的な操作ができるため、スムーズに情報収集を行える点もメリットです。
各項目のバナーも豊富に設置されており、ユーザビリティも高いデザインだといえるでしょう。
3.株式会社 桐山組

出典:株式会社 桐山組
岐阜県大垣市にある「株式会社 桐山組」のサイトは、スライドショー形式で「河川で直立する職人の姿」「実際に工事を行う職人の姿」「野球のユニフォームをまとい、肩を寄せ合う職人達の姿」の3枚が次々と表示される設計。
「なんだか気になる」「どのような会社なのだろう?」とユーザーの関心が高まる効果が期待できます。
また、設計図を連想させる装飾もユニークです。
随所に図面を作成するときに用いる、“三角スケール・定規”のようなイラストが、アクセントとして加えられています。
ファーストビューに「仕事へのこだわり」~「お問い合わせ」まで1ページにおさまっており、スクロールするだけですべて閲覧することができるので、下層ページに飛ばなくても必要な情報がわかるユーザーに優しい設計がされている点が高ポイント。
ヘッダーのナビゲーションメニューや右サイドの「お問い合わせ」ボタンは固定されており、スクロールしても表示されたままなのでページのどこを読んでいてもすぐにお問い合わせができます。
先進的なデザインを大胆に取り入れたサイトで、非常に個性がありながら、ユーザビリティを考えられた設計でお問い合わせへとつなげやすい導線が組まれたホームページといえるでしょう。
【スタイリッシュな】建設・土木業のホームページデザイン2選
最後に、「スタイリッシュな建設・土木業のホームページデザイン2選」を紹介。
1.有限会社 中一工業

出典:有限会社 中一工業
愛知県一宮市にある「有限会社 中一工業」のサイトです。ファーストビューの写真やキャッチコピーを際立たせるために、余白を効果的に取り入れ、シンプルなデザインに仕上がっています。
サイドバーに“社名・各メニュー・連絡先・問い合わせボタン”を固定表示し、ページのどこを見ていてもアクセスしやすい点がメリット。
文字フォントは直線的なフォルム・丸みを帯びたフォルムを織り交ぜながら、各ページのデザインを構成しています。
各コンテンツにおいても、“シャープでスタイリッシュな印象”を与えながらも、“柔らかさ・親しみやすさ”が伝わるよう、細部にまでこだわりがあります。
白や青を基調としたカラーを主に使用し“緑・黄”などのアクセントを加えています。
華やかさをプラスし、「読んでいて楽しい」「見ていて飽きない」と、ユーザーに思ってもらえるような工夫を取り入れた点もポイントです。
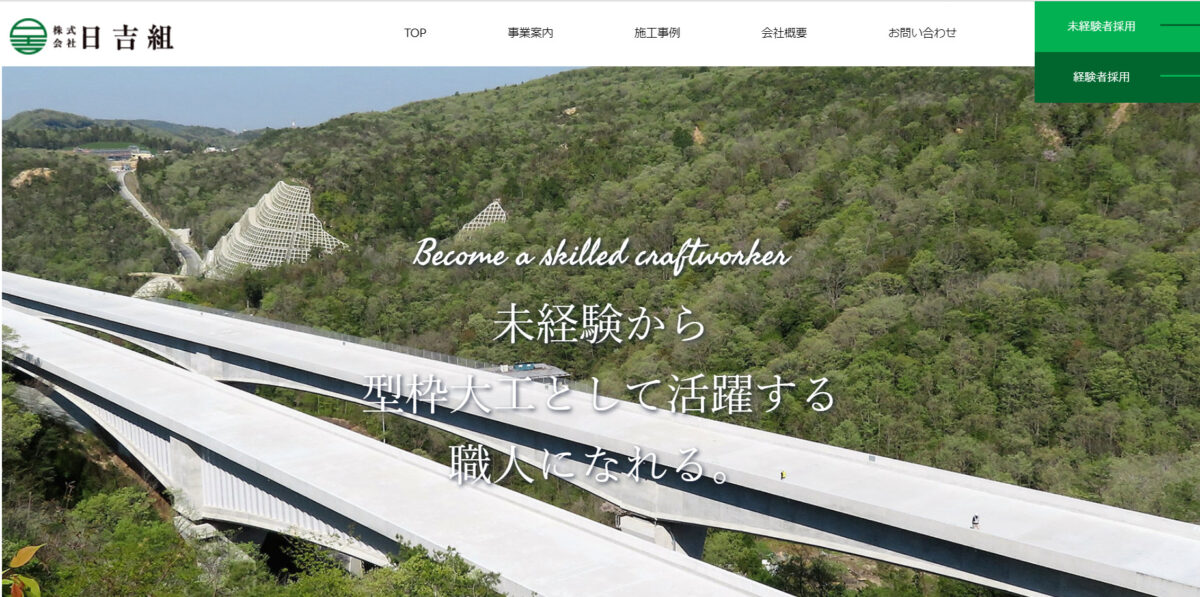
2.株式会社 日吉組

出典:株式会社 日吉組
大阪府堺市にある「株式会社 日吉組」のサイト。
自社が施工したメイン画像のスライドショーに、ズームアウトの動きを加えることで、躍動感を出しています。
メインビジュアルが3パターンあり、自動的に切り替わるようになっています。
画像が変わるごとに違うキャッチコピーが設定されていて、「思わず画面に見入ってしまう」ユーザーに自然とメッセージ性が伝わるWebサイトです。
また、施工事例はあえて文字を極限まで少なくし、スタイリッシュな雰囲気に。
思わずクリックしたくなるような「映える」写真ばかり。
“サイトのベースカラーである白色、メインカラーである緑”と統一させて、色のバランスを保ちました。
加えて、下層ページには「インスタグラムを見る」のボタンを設置。
企業の公式SNSへの誘導をスムーズに行える点も特徴です。
ユーザビリティが高い設計を組み込み、企業の印象UPに働きかける工夫を施しています。
まとめ
建築・建設・土木業のホームページで参考にしたいデザイン8選をご紹介しました。
数多くのサイトから選ばれるためには、
キーワード検索での上位表示を目指す
自社のブランディング
写真付きの施工実績を掲載
を重視した、ホームページデザインがおすすめです。
「自社ならではの強み」「他社にはない魅力」を、しっかりとユーザーに届くようにアピールしましょう。