これからホームページ制作を考えていたり、リニューアルを検討している場合に、「ほかのWebサイトのデザインを参考にしたい!」と思う方は多いのではないでしょうか?
そこで本記事では建築家・設計事務所の方向けに、デザインや配色、構成など参考にしたいホームページ事例を10選ジャンル別に厳選してご紹介します。
さらに、建築業界のトレンドを熟知したプロの視点で、「各事例の参考になるポイント」や「かならず入れるべき項目」についても解説しています。これからホームページ制作、リニューアルを考えている建築家・設計事務所の担当者さまはぜひ参考にしてみてください!
建築家・設計事務所のホームページは第一印象が大切

デザイン事例の紹介に入る前に、建築家・設計事務所のホームページが与える第一印象について、知っておきましょう。
建築家・設計事務所のWebサイトは、作品の美しさはもちろん、その建築家が持つ「独自の世界観」「個性あふれる施工事例」を直感的に伝える手段の一つでもあります。
そこで重要なのは、ファーストビューでユーザーに興味を持たせられるかどうかです。
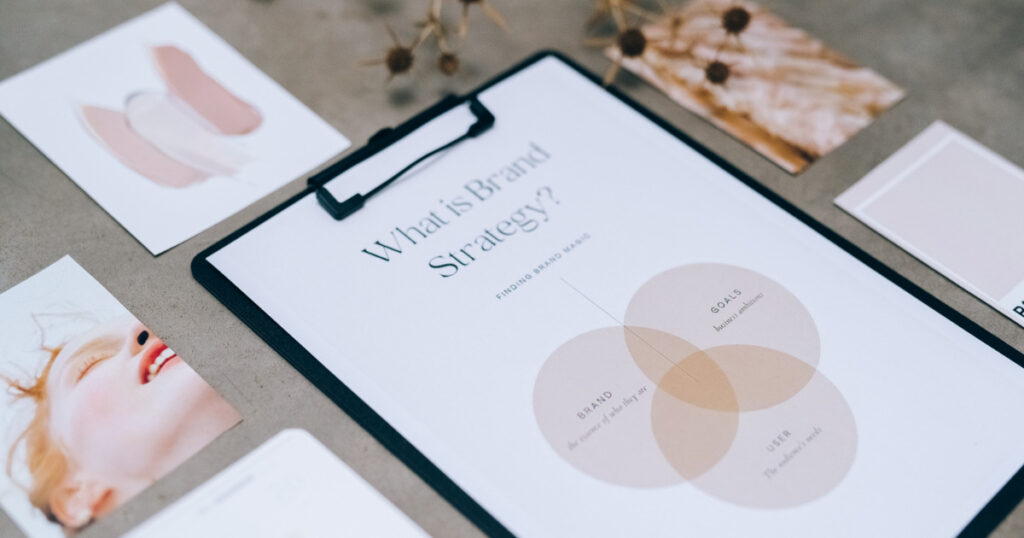
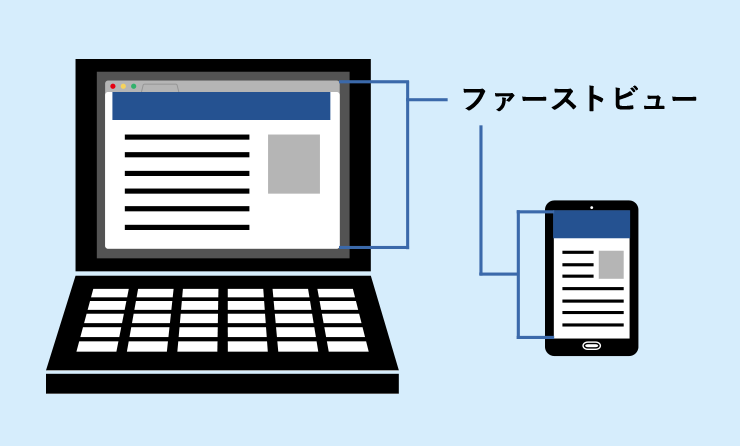
ファーストビューとは?
「ファーストビュー」とは、ホームページにアクセスしてはじめに表示される画面のこと。
どこもクリックせずに上から下までスクロールした全体を「トップページ」と言うのに対して、ファーストビューはスクロールせずに目に入る部分です。

引用:ファーストビューって重要!デザインのポイントとパターン、サイズを教えます!
ホームページは、「アクセスしてから3秒で印象が決まる」と言われています。
ユーザーが興味をなくせば、3秒でページを閉じてしまいます。
したがってトップページ、特にファーストビューで何を見せるかは重要だといえます。
ファーストビューには何を載せる?
では、ファーストビューには何を載せれば良いのでしょうか?
次の4つはかならず入れるようにしましょう。
- 目を引く施工事例のメインビジュアル
- どんな建築を得意とするか強みがわかるキャッチコピー
- 「〇〇建築事務所」という自社ロゴ
- 必要なページにすぐアクセスできるメニューボタン
かっこいい建築家・設計事務所のホームページ事例2選
では、ファーストビューに注目しながらデザイン事例をみていきましょう。
まずは建築家・設計事務所のホームページの中で「かっこいい事例」を2つ厳選!
スタイリッシュなサイトを作りたい方は、ぜひ参考にしてみてください。
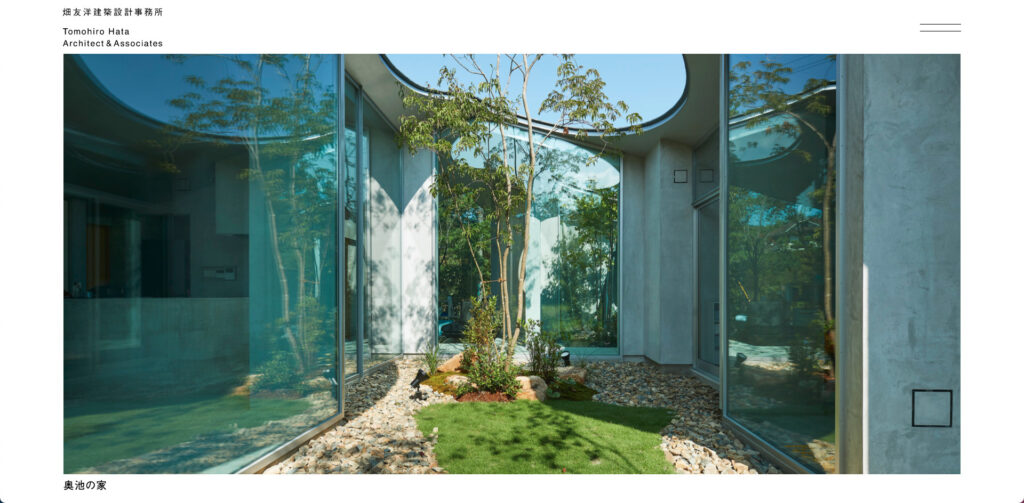
1.畑友洋建築事務所

出典:畑友洋建築事務所
神戸市に事務所を構える建築設計事務所のホームページです。
住宅など各種建築の設計だけでなく、オフィスや店舗のインテリアデザイン、まちづくりなども行っており、自然や空間の使い方が独創的な建築家の思想を感じられる事例写真がたくさん載っています。
装飾はできる限りシンプルにすることで、メインとなる画像がいっそう引き立ち、まるでアートギャラリーを見ているかのような気持ちになるサイトです。
「作品」ページには、各種事例のあらゆる角度から撮影された写真が掲載されており、「どのような設計をしてくれる会社なのか」がイメージしやすいと感じました。建築のこだわりを記載したコメントもあり、どんな想いでつくったのかがわかるのも良いポイントです。
2.成瀬・猪熊建築設計事務所

出典:成瀬・猪熊建築設計事務所
グローバル化が進む現代に、”変化し続ける社会に価値を生み出す”ことをコンセプトとしている設計事務所。英語をメインに、中国語や韓国語の案内もある多言語化された珍しいWebサイトです。
ランダムに配置されたローマ字の社名がおしゃれなトップページ。下にスクロールするとふわりと文字が消えるアニメーションが使われています。
また、「WORKS」内の画像にカーソルをあてると、画像が下からスライドして現れるような仕掛けも面白いです。
個性的でおしゃれな建築家・設計事務所のホームページ事例2選
次は、デザインや装飾が「個性的な」ホームページを3つピックアップしました。
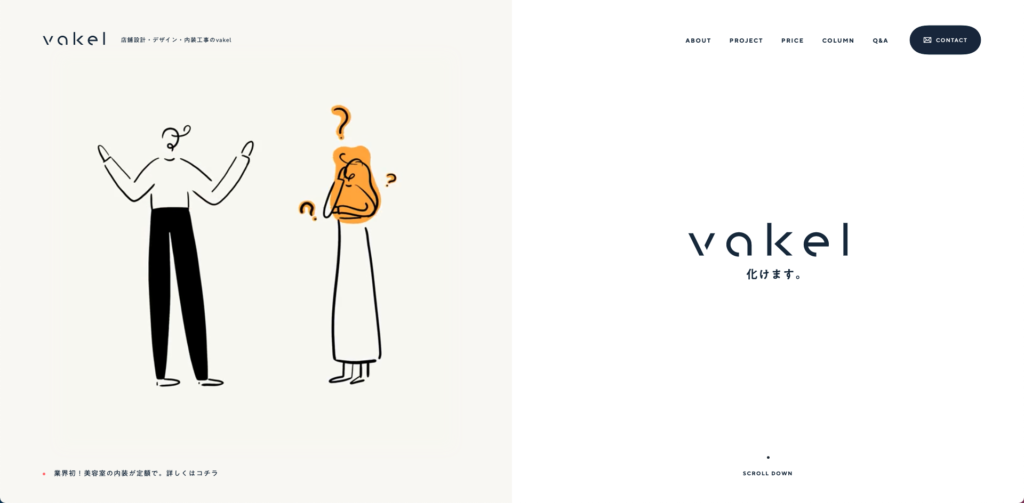
1.vakel

出典:vakel
建築事務所のホームページには施工事例や写真を使用することが多いのですが、ここはメインビジュアルに手書きタッチのアニメーションが起用されている珍しいWebサイトです。
男女が考えているシーンから、問い合わせ・設計・契約・施工からインテリアの配置など、出来上がるまでの一連の流れがアニメーションとして描かれているため、見るものの心に響きやすいです。「化けます」というキャッチコピーにも惹かれ、ついつい次に読み進めたくなります。
また、この会社は「美容室の空間デザイン定額制」という面白い制度を導入しており、ユーザーがイメージしづらい価格面に対して、
- 坪数によっていくら費用が必要なのか明記している
- 事例紹介にも坪数と価格を表記している
これらを料金表のページに紹介しているのも、問い合わせにつながりやすくなるポイントです。
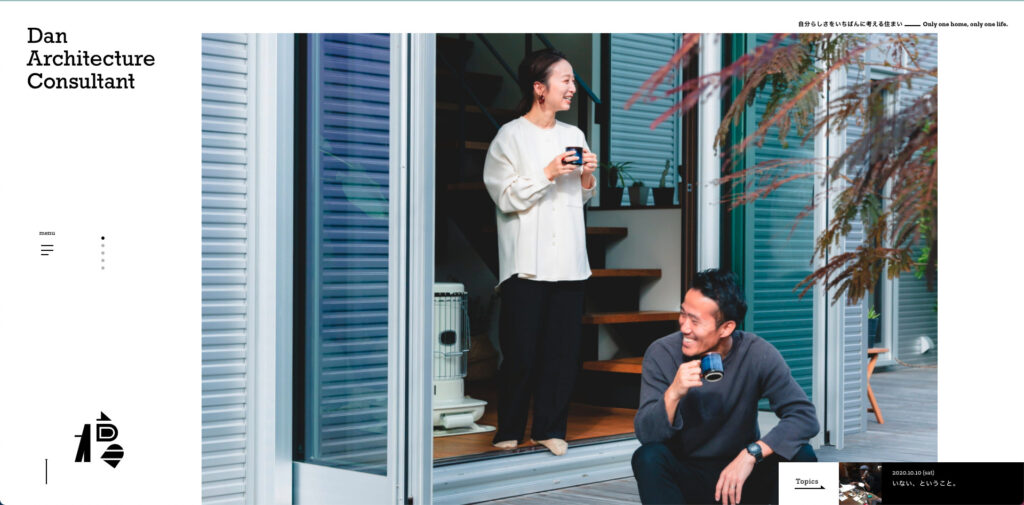
2.有限会社 檀建築コンサルタント

モノクロで統一されたシンプルな配色ですが、計算されたデザインで雑誌の1ページのようなレイアウトがおしゃれです。
「Dan Architecture Consultant」の「DAN」というロゴマークがページの下層に散りばめられているのも視覚的に見る人を惹きつけます。
事例紹介のページに進むと、コンセプトや家づくりのポイントをインスタグラムのハッシュタグ風にコメントを紹介しているのが今どきで面白いと感じました!
設計士さんの性格タイプや趣味などを面白く紹介されているのも、親しみを持ちやすいですね。先代であるお父様のストーリーも書かれており、住まいづくりへの想いや人柄などが感じられるのも魅力です。
こだわりを感じる建築家・設計事務所のホームページ事例3選
デザイン性の高さはもちろん、「こだわりをアピールしたい」「特化している事務所」など自社の強みを伝えることをメインとしたホームページもあります。
「こだわり」を感じられるホームページを3つ厳選しましたので、参考にしてみてください。
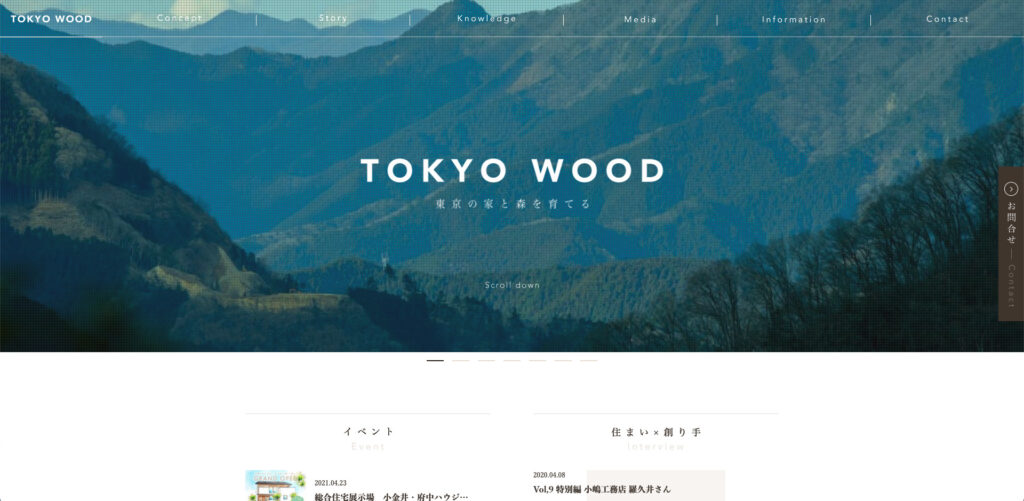
1.TOKYO WOOD

出典:TOKYO WOOD
東京の暮らしにマッチした「木の家づくり」をコンセプトとしている会社です。
製材所や林業、プレカット業で働く職人たちにインタビューした記事を紹介するページのほか、数字で木の知識を知るページなど、木に対する想いが伝わるページが用意されているのが特徴です。
「東京で育った木のはじまりを知り、その木を家づくりに使う」というコンセプトがしっかり伝わる構成が考えられていると感じました!
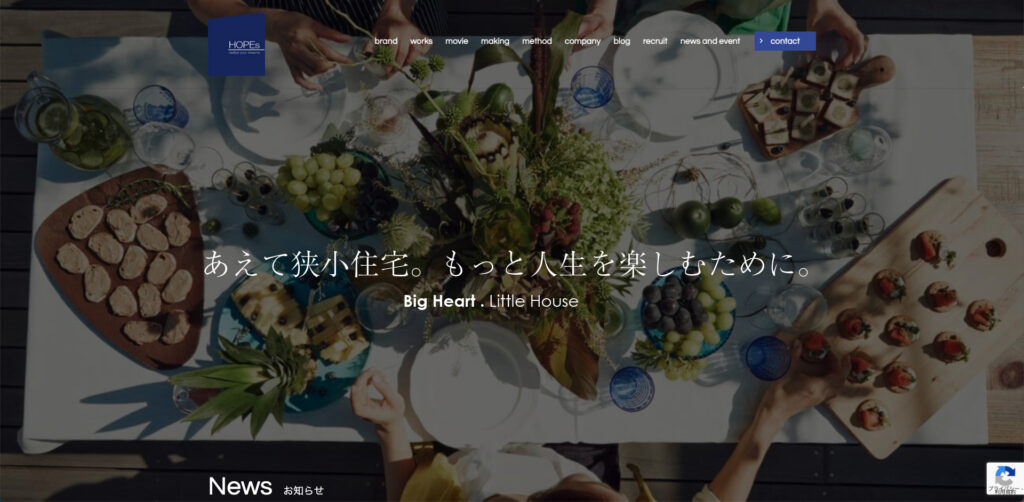
2.株式会社ホープス

出典:株式会社ホープス
狭小住宅に特化した設計事務所で、キャッチフレーズも「あえて狭小住宅」というワードがインパクト大!
日当たりや風通し、間取りなど、狭小住宅ならではの悩みに対して、どう対策をしていくのか要素を写真とともに打ち出しているので、ユーザーの不安を払拭することができます。
「東京でも叶えられる狭小住宅」として、お客さまのインタビュー動画を載せており、顔が見えることで信頼度がアップ!家づくりのポイントをコラムで紹介しているのも、参考になるのでありがたい情報ですね。
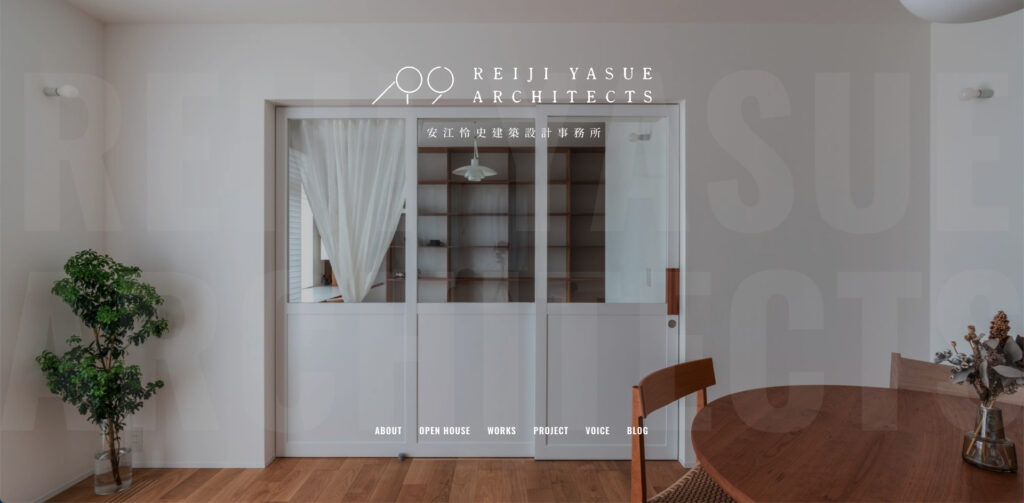
3.安江怜史建築設計事務所

出典:安江怜史建築設計事務所
「デザイン性と機能性を両立した心地よい家」をモットーとしている建築設計事務所。細部までこだわり抜いたデザインと、生活導線を考え抜いて作った事例の良さをお客さまに伝えるためにも、写真を主役に画面いっぱいに施工事例を大きく載せています。
更新頻度の高さもポイントです。
携わっているプロジェクトや施工中の様子を頻繁に更新しており、施工事例だけでは伝えられない会社の雰囲気や取り組みをアピールすることで、会社の信頼感も増します。
親しみやすい建築家・設計事務所のホームページ事例3選
個人をメインにターゲットとしているならば、より親しみやすいホームページが良いでしょう。
次は、温かみのあるデザインや配色で、幅広い年代に安心感のある事例を3つご紹介します。
1.くらし設計室 ハコヤデザイン

「ハコ」をイメージして造られた、家の形をしたロゴが印象的。
木の温もりや素材感を感じられる写真をメインに、全体の雰囲気が統一されているので非常に安心感があります。こうしたテイストは、自然素材にこだわりのある方、小さなお子さまがいるご家族をターゲットとした建築家向けのホームページとして、非常に参考になります!
左上にあるナビゲーションメニューは、珍しく縦書きのスタイル。横書きよりもスッキリとした印象を与えられ、シンプルでありながら一捻りあるデザインは、センスある建築家のホームページにぴったりですね。
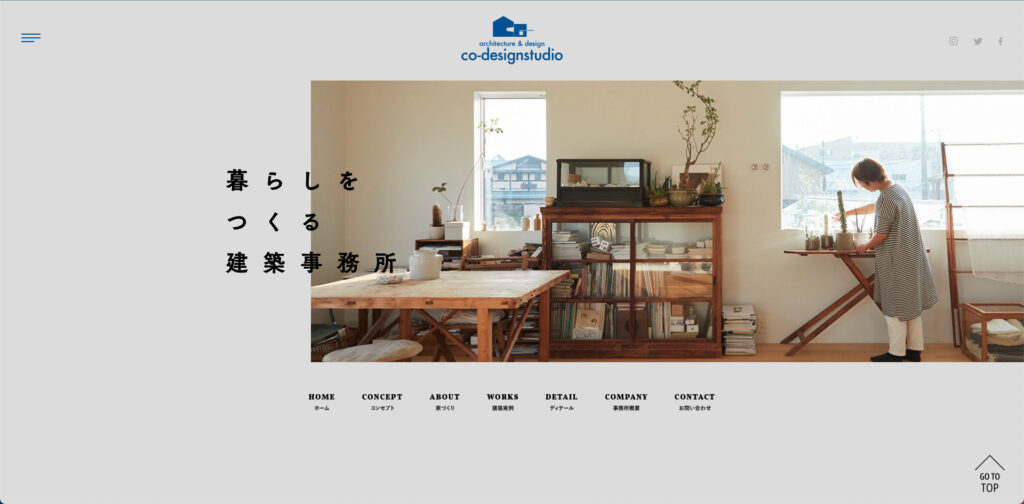
2.コーデザインスタジオ

出典:コーデザインスタジオ
住む人が「どんな暮らしをするか」に目を向けて設計している建築事務所のホームページです。
生活の一部を切り取った、”実際の暮らし”を体感できるような写真が豊富に載っていて、この会社で叶える住まいがイメージしやすいです。スライドすると浮かび上がるような優しいアニメーションも、見る人の心を和らげてくれますね。
また、壁や床、ドアノブや金物など建築の「ディテール」に特化したページの一覧を作っていて、自社で手がけたディテールだけを更新していく、変わった取り組みも必見です。
3.フィールド建築設計舎

出典:フィールド建築設計舎
メニューアイコンがピクトグラムになっており、直感的に操作しやすいのが魅力です。
また、ナビゲーションメニューが常に左に固定表示されているので、スクロールしても各ページへのアクセスしやすいのは利用者にとって嬉しいポイントですね。
家づくりがどのように進められるのか、制作の流れがかわいい手書きイラストで描かれており理解しやすいです。
「流れをもっと詳しく知りたい!」という方に向けて、各項目に詳細ページへのリンクが付けられています。Q&A方式でわかりやすく説明されているので、家づくりが初めての方にも優しいサイト構造が考えられています。
建築家・設計事務所のホームページで載せるべき5つの要素

建築家・設計事務所のホームページ制作において、どんなにデザイン性が良くてもお客さまに選ばれるサイトになるとは限りません。
この章では、集客をするうえでホームページに入れるべき重要な5つのコンテンツを紹介していきますので、参考にしてユーザーから求められるサイトを目指しましょう。
1.自社の強み・こだわり
一口に建築家・設計事務所と言ってもさまざまで、
- 個人に対応した注文住宅の実績が豊富
- オフィスや商業施設など法人からの依頼が多い
- どこにも負けないデザイン性の高さ
- 機能性も両立した心地よさ重視の空間づくり
など、それぞれの専門分野や強みは大きく異なります。
したがってホームページには、訪れたユーザーに「この会社は何ができるのか」「何が得意なのか」自社について理解を深めてもらう役割があります。
具体的に「設計・施工一貫体制」「本物の木材を使った自然素材の家」など、自社独自の事柄についてアピールしましょう。また、ユーザーが建築家・設計事務所を探す際には、ほとんどの人が「設計事務所 大阪」など「地域名」を入れて検索します。会社概要や所在地はもちろん、対応エリアなどを記載しておくとSEO対策としても効果的です。
SEOって何?という方は、こちらの記事をご覧ください。

2.施工における費用の情報を明確に
住宅建築はお客さまにとって、決して安い買い物ではありません。お客さまが抱える料金に対する不安を払拭するために、おおよそでも構いませんので費用目安を記載するようにしてください。
建物の規模や材料によってケースバイケースで違うことはもちろんありますので、できる限り載せたくないという方もいらっしゃいます。しかし、「いくらかかるかわからない」という不安は、ユーザーにとって利用をためらわせる要因の一つです。
問い合わせへの敷居を下げるためにも、施工にかかる費用を掲載するようにしましょう。イレギュラーがある場合は「このサービスを利用する場合はこれぐらいの料金が発生します」といった仕組みを説明しておくと安心です。
3.たくさん施工実績を紹介する
これから依頼しようと検討しているお客さまにとって、施工事例は会社を決める判断材料になります。施工事例が少ないと「この会社に依頼したらどんな設計をしてくれるのか」イメージがしにくく、どの業者に依頼するかの候補にも入ることができません。
お客さまの多くは会社の施工事例を見て、「他者との違い」「こだわりや特徴」を比較検討します。そのため、建築家・設計事務所のホームページにとって、施工事例は非常に重要な役割を果たすのです。
事例の数は、多ければ多いほど良いです。しかし、情報が少なかったり内容が伝わりにくいようでは、マイナスの材料となってしまう可能性があります。
掲載する際には、下記の内容を入れるのが理想的です。
施工事例に入れるべき要素
- 施工写真
- 施工した日付
- タイトル(施工内容や工事名+地名+施主名など)
- 施工内容やポイント
- 費用や施工期間の目安
- 施主さんや設計士さんのコメント
施工内容に「お客さまがどんな目的や悩みがあって依頼したのか」「どのような工夫で解決したのか」など、シチュエーションを記載しておくと、具体的にイメージしやすく信頼や反響もアップします。
事例を見るのは一般の方が多いので、できる限り専門用語は避け、使用する場合は注釈をつけて理解できる内容にしましょう。
4.お客さまの声を載せる
施工事例だけでなく、お客さまの声もあるとより良いです。
完成した建築物を引き渡した後にアンケートを行う会社も多いと思いますが、そのコメントをそのまま載せるだけでは、ありきたりになってしまいます。
情報の信頼性をさらに高めるには、取材などを行い「家が完成するまでのストーリー」を語ってもらうのがおすすめです。よりリアルな声を聞くことができ、これから建てようと考えているお客さまの本当に役に立つ情報を届けることができます。
できれば文字だけでなく、お客さまの名前やイニシャル、可能であれば顔写真や完成した家で家族を入れたイメージ写真などもある方が良いです。
最近は自社のYouTubeを持ち、インタビューの様子を動画で紹介している会社もあります。動画だとお客さまや担当者の声をよりリアルに伝えられるので、ぜひ活用してみてください。
5.SNSと相互リンクしておく
FacebookやInstagram、Twitter、PinterestなどさまざまなSNSがありますが、これらを相互リンクしておくことも忘れないでください。
ホームページを公開しても、すぐにはアクセス数が伸びません。なぜなら、開設してすぐはGoogleなどの検索エンジンから評価されないからです。相互リンクしておけば、各SNSからホームページへの流入が見込め、集客にもつながりやすくなります。
特にInstagramでは建築に関する需要が高いです。
Instagramは「ハッシュタグ」と呼ばれるタグ機能を使って自分の知りたい情報を探す傾向があります。
Instagramで人気のハッシュタグ
- 建築
- 建築家
- 建築デザイン
- 設計事務所
- 自由設計
これらを活用することで効果的に情報を発信することができます。
よりデザイン性が高く、法人からの依頼がターゲットであればPinterestもおすすめです。Pinterestはディテールにこだわったデザインが多く投稿されており、デザイン性の高い注文住宅を検討している人や法人向けの情報発信に有効活用できます。
Instagramより市場はまだまだ小さいですが、Pinterestを使って建築事例やインテリア写真を検索するエンドユーザーも年々増加しています。写真の種類によってカテゴライズすることもできるので、検索しやすい仕様となっているので、今後市場が大きくなるかもしれません。
まとめ
今回は、建築家・設計事務所のホームページ事例と、ホームページを作る際の具体的なポイントについてご紹介しました。
ホームページのデザインは、自社の強みや特徴、ターゲットによって変わります。一目で自社の魅力が伝わるようにファーストビューを工夫して、素敵なホームページを制作してください!