Web制作の基礎を学び、反復して経験を積めば、未経験でもある程度のホームページを作成できるようになります。
ただし、勉強方法や習得すべき基礎知識を把握していないと、適切にステップアップができません。
そこで今回は、まったくの初心者が最短でホームページ制作スキルを習得できる勉強方法を5つご紹介します!
ホームページ制作に必要なスキルや、独学で勉強するためにおすすめの本やオンラインスクールなども紹介していきます!
副業やフリーランスでこれからWeb制作を勉強しようと思っている方、ホームページ制作を考えている企業のご担当者様はもちろん、これまで独学でトライしてもダメだった…という方は、ぜひ一度目を通してみてください。
Web制作を勉強する前に知っておきたいこと

まずは、Web制作を独学で勉強する前に知っておくべき知識をご紹介します。
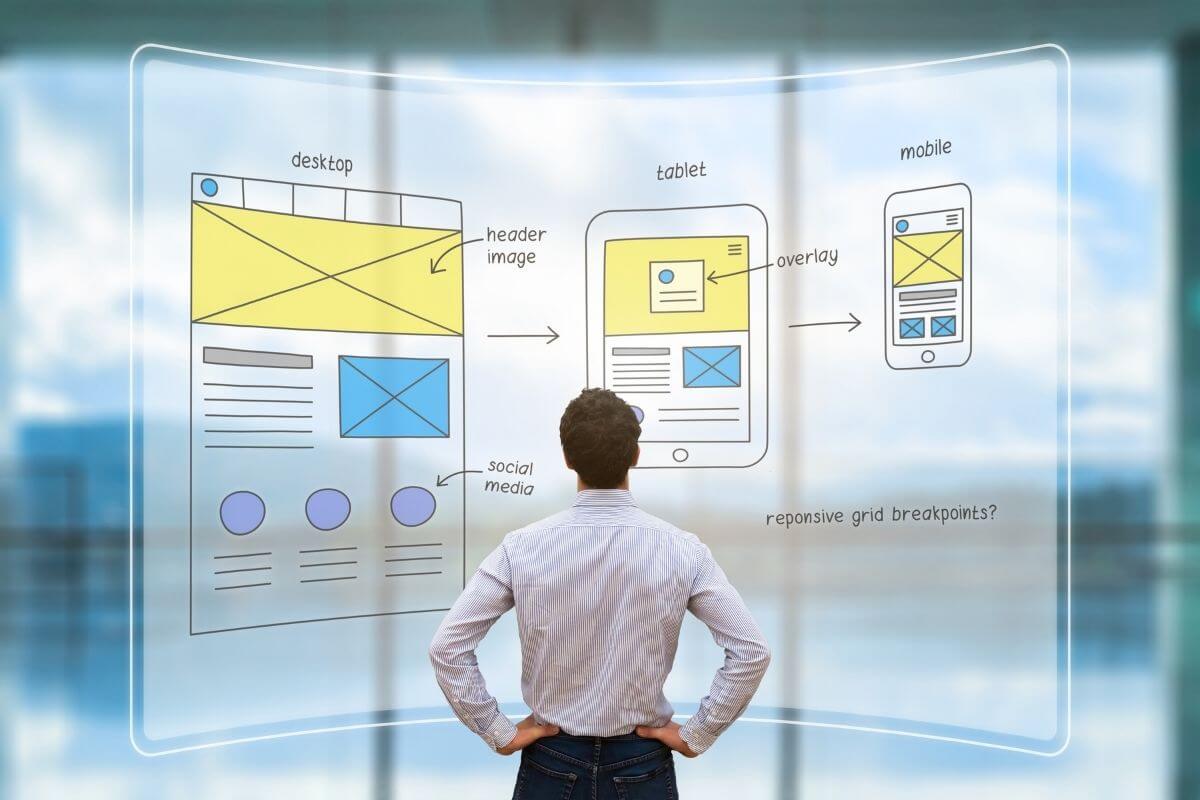
Web制作の流れ
Web制作について勉強する前に、Web制作はどのような流れで行うのかを確認しておきましょう。
Web制作の流れは、一般的に次のようなステップになります。
- 企画・・・コンセプトやイメージを決める
- サイト設計・・・ページ構造やコンテンツの中身、使うシステムを決める
- デザイン制作・・・コンテンツ作り
- 実装・・・システム開発、コーディング、サーバー契約など
- リリース・・・公開されます
Web制作会社でも個人でも、基本的にこの流れは変わりません。
逆に言えば、この流れにのっとれば、だれでもホームページ作成ができるということ。
また、工程が多くて難しいように見えますが、たとえばWordPressなどを使えばHTMLやJavaScriptといったプログラミング言語をしっかり覚えなくても、4の実装ができます。
各工程はある程度、省略したり楽にしたりできますので、あくまでWeb制作の流れとして覚えておきましょう。
初心者向けの機能やテンプレートから作れるシステムもありますので、活用すると良いです。
各工程で必要になるスキル
上記で紹介した工程には、それぞれどのようなスキルが必要になるのかを確認していきましょう。
- Photoshop
- Illustrator
などのデザインツール
- HTML
- CSS
- PHP
- JavaScript/jQuery
などのプログラミング言語
- C/C++
- SQL言語
といったデータベーススキルなど広範囲にわたる
それぞれWebデザイナー、コーダー、Webエンジニアなどと呼ばれ、専門職として活躍している方もいます。
部分的に習得したいのならば、ご自身が得意とするところから始めてみると、スムーズに取りかかれます。
勉強を始める前にやるべきこと
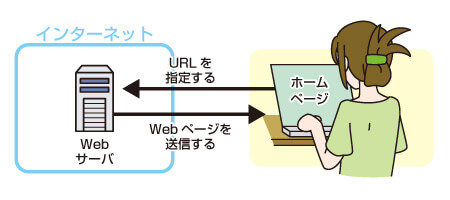
勉強を始める前に、まずはインターネットの仕組みから知る必要があります。

なぜなら、Webサイトがインターネット上でどのように表示されているのかという全体像を知ることで初めて、Web制作ができるのです。
つまり、勉強を始める前に土台として知っておくべき知識となります。土台があれば、勉強していくなかで「今どのようなことを学んでいるのか」がわかるようになります。
ここで言う「インターネットの仕組み」とは、私たちがPCやスマートフォンで毎日使っているインターネットの“裏側”ということになります。裏側を知ることが、第一歩といえるでしょう。
総務省の公式サイト「インターネットを使ったサービス」でもわかりやすく解説されています。
Web制作で勉強すべきスキル

Web制作に必要なスキルを知らなければ、勉強も始められません。
前述した「Web制作の流れ」のなかのどの工程にかかわるか、どの程度のホームページを制作するのかで必要なスキルは変わってきます。
こちらでは、ホームページを制作するために最低限、勉強しておきたいスキルについて解説していきます。
HTML・CSS
ホームページは、HTMLとCSSといったコーディング技術を使って構築されています。
HTMLとCSSは、それぞれ以下のようなものです。
ホームページに画像やテキストを配置するための言語
HTMLと組み合わせて、テキストや背景などを装飾する言語
最低限HTMLやCSSの概念を理解できていないと、ホームページをゼロから作ったり、作ったホームページに手を加えたりすることができません。
JavaScript・JQuery
JavaScriptとJQueryは、ホームページに動きを出すために用いられる言語のこと。
ホームページでカーソルを合わせると文字の色が変わったりメニューが表示されたりするのは、JavaScriptによるもの。
JavaScriptのライブラリの一つであり、JavaScriptでできることをより簡単に実現できる言語がJQueryです。
JavaScriptとJQueryは今や数多くのホームページで使用されているため、現代的なホームページを制作したい場合は、HTML・CSSと合わせて勉強しておくべき言語です。
WordPress
WordPressとは、無料で使用できる世界最大のシェアを誇るブログ作成ソフトのこと。
世界のホームページの3割はWordPressで作られているとも言われており、WordPressを利用する企業も増えていることから、今やホームページ制作において欠かせない存在であるといえます。
WordPressは動的にホームページを管理できるCMSであるため、ホームページの更新を頻繁に行う場合などに必要になります。
WordPressは自力でテーマを作成すると、仕組みをよく理解できるようになります。
SEO
ホームページを制作したとしても、ユーザーの目にとまらなければ意味がありません。
ホームページの認知度を高めるためには、検索エンジンに高く評価してもらうためのテクニックや戦略であるSEOを学ぶ必要があるでしょう。
検索エンジンでホームページが上位表示されれば、安定的なアクセスを得られます。
検索エンジンに評価されるコンテンツを作成するためには、SEOを意識したWebデザインやライティングのスキルも必要になります。
SEOとは何かをわかりやすく解説した記事もありますので参考にしてください。

Web制作ができるようになる勉強法5選

ここからは、Web制作のスキルを独学で勉強する方法をご紹介します。
Web制作に必要な知識は多岐にわたります。どれかひとつの方法だけを行うのではなく、段階に合わせていくつかの方法を組み合わせると、より効率的に勉強できるでしょう。
それぞれの勉強法のメリットや向いている人、使い分け方もわかりやすくまとめています。
1.Web制作ワークショップに参加する
ホームページ制作やインターネットの仕組みなどの知識がほとんどない状態から勉強を始めるなら、参加型のワークショップがおすすめです。
ある程度大きな都市であれば、教室やレンタル会議室等を利用した初学者向けのホームページ制作教室が開催されています。
個人のWebデザイナーやプログラマー、マーケターがホームページ制作の流れを教えてくれるストリートスクールのようなものに参加するのも良いでしょう。
こうしたワークショップのメリットは、「対面で教えてもらえる」ということです。
最初から独学で、インターネットや教科書のみで勉強しようとすると、大半の方が「用語がわからない…」「わからない内容を解決できない」ことで挫折しやすく、初心者には不向きなのです。
その点ワークショップはその場で講師に質問できますし、参加者同士でコミュニケーションを取りながらわかる人に聞くこともできます。また、少なからず交通費や時間をかけて参加しているので、元を取るためにやる気を維持しやすいでしょう。
- 対面で教えてもらえるので、その場で質問しやすい
- 仲間と情報交換できる
- 人と関係を繋げることから、やる気が持続しやすい
- 独学だとどうしても続かない
- わからないところを聞きながらやりたい
- 「通う」「参加する」ことに価値を感じる
2.プログラミングスクールを受講する【おすすめ2選】
初心者向けのワークショップが開催されていない、またはある程度の基礎知識があるという人におすすめの勉強法が、プログラミングスクールの受講です。
とはいえ、プログラミングスクールというのは高額になる傾向があり、「まだ続くかわからない…」のにいきなり申し込むのはハードルが高いですよね。そこでおすすめなのが、無料体験とオンラインスクールの活用です。
おすすめのオンラインスクールを2つご紹介します。
Progate(プロゲート)

Progateは、「プログラミングの楽しさを知ってもらう」ことから始める、初心者向けのオンラインプログラミング学習サービス。提供国数は100ヵ国以上、利用者数も250万人を超える人気があります。
無料登録するだけで、プログラミングの基礎を学ぶことが可能。そのまま有料版へと移行すれば約80コースの知識が学べます。イラスト中心のわかりやすい解説で、初心者向きといえます。
ドットインストール

出典:ドットインストール
ドットインストールは、挫折しやすいプログラミング学習を動画で効率よく学べるオンライン学習サービス。1本3分ほどの動画なので、飽きずに集中して取り組めます。
プログラミングについてはほぼ網羅されていますが、多くは有料となります。HTML&CSSやJavaScriptなど、基礎的な部分は無料で学べるため、無料登録から始めてみるのがおすすめです。
- 通学するよりもコストが安い
- 無料で始められ、気に入れば有料で深く学べる
- パソコンとネット回線さえあればいつでもどこでも学べる
- 通勤時間や隙間時間に少しずつスキルを向上させたい
- 効率良く学びたい
3.市販の書籍で勉強する【おすすめ3選】
ホームページ制作の基礎は、ワークショップやプログラミングスクールで大部分を習得できます。
しかし、1人でホームページを完成させるためには、プログラミングだけでなく、デザインや文章力、SEOに関する知識も必要です。また利用する言語によっては、専用ソフトの使い方を覚える必要もあるでしょう。
そこで役立つのが、市販の本や雑誌です。
インターネット上の情報と違って、つねに最新の情報が掲載されているとは限りませんが、必要なページを必要なタイミングで開いて何度でも確認できる点がメリット。
また必要となる知識が体系的にまとめられているため、
- バージョンアップで使えなくなったツールの利用方法やコツ
- 間違った知識
- 基礎がわかっていないと使えない応用的なテクニック
といった情報に振り回される心配がありません。
本を何十冊も購入する必要はないので、
- デザインツール
- ライティング
- SEO
など、各分野のなかから評判のよい本を1冊を選んで、何度も読み込みましょう。
Web制作のプロがおすすめする書籍を何冊か紹介したいと思います。
ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座
著者:Mana
出版日:2019年3月16日
全国の書店員さんがおすすめする本「CPU大賞」で第1位を受賞した実績のある一冊。
HTMLとデザインを同時に学べて、効率が良いといえるでしょう。
スピードマスター 1時間でわかる Webライティング
著者:ふくだたみこ
出版日:2018年11月30日
Webサイト制作に必須なライティングのスキルを1時間で学べる一冊。著作権・情報の正確性といった初歩的なルールから解説しており、初心者向けにわかりやすい言葉で書かれています。
10年つかえるSEOの基本
著者:土居健太郎
出版日:2015年4月23日
SEOの心構えから、検索エンジンの仕組み、被リンクなど広い知識を得られる一冊。
頻繁にアップデートされる小手先のテクニックではなく、長期的に変わらないSEOの考え方を中心に、LINEの会話形式で書かれているので初心者に読んでほしい内容になっています。
4.WebサイトやSNSで調べる
ワークショップやプログラミングスクール、本を使ってもわからないことを調べられるのが、ネット上やSNSでの情報収集です。
インターネットでは、
- SEOに関する最新情報
- 成功しているホームページの戦略
といった、本の発行を待っていては手に入らない知識をすぐに入手できます。
ホームページ制作をしている人や現役のWebデザイナーなどのSNSをフォローしておけば、最新の役立つ情報が手に入るでしょう。
ただし、ネット上に転がっている知識は膨大であり、なかには間違ったものもあります。
情報の正誤を見極め、必要な知識だけを学べるように、事前に本などで基礎を習得しておいてから補完としてネットやSNSを活用しましょう。
ホームページを公開したあとのマーケティングでも役立つSNSなどを紹介した記事もありますので参考にしてください。

5.とにかくやってみる
最後に、一通りホームページ制作について勉強したら、自分のスキルに満足していなくても実際にやってみることをおすすめします。
失敗を怖がっては、新しいことは学べません。
実際にやってみることで、わからないところや苦手なところがはっきりし、今後のステップアップにも役立つでしょう。
Web制作をプロに依頼しよう

まったくの初心者からでも、本記事で解説してきたステップを踏めば短期間でWeb制作ができるようになるでしょう。
しかしそれには、集中できる時間と手間と熱意が必要です。スキルの習得に必要な時間的なコストや労力を考えると、ホームページ制作会社に依頼して作ってもらったほうが短期間で高品質なホームページを入手できます。
ホームページ制作は、初心者にとって複雑でハードルも高く、慣れないうちはかなり大変です。
したがって最初はプロの制作会社にホームページを作ってもらい、本業に力を入れながらだんだんと自身でいじれるようになってくれば更新作業やリニューアルを行うことがおすすめです。
プロに依頼するメリット
ホームページ制作には多種多様な知識が必要です。
企業としてWeb制作業を請け負っているプロでも、実際には「Webデザイナー」「Webクリエイター」「プログラマー」など、分業化してひとつのホームページを作っていることを考えると、素人が独学でプロ並のホームページを作るのはけっして簡単なこととはいえません。
ある一定以上のレベルのスキル習得するには時間がかかり、最低でも3ヶ月、できれば1年ほどのまとまった期間が必要です。HTMLが出た当初と違い、現代ではホームページ制作用ツールの数も増えて使いこなすだけでも大変ですし、SEOに必要な知識も増えています。
ホームページ制作をプロに依頼することで、次のようなメリットがあります。
- 本業に力を入れられる
- 高品質なWebサイトに仕上がる
- マーケティング施策や広告、SNSとの連携もはかれる
- 公開後もサポートしてもらえる
まとめ
初心者から自分でホームページ制作を行うには、
- インターネットの仕組みを理解
- オンラインスクールを受講してプログラミングを学ぶ
- 本などでデザイン、ライティング、SEOなどについて習得
- 実践してみる
といったステップが必要です。
時間も根気も必要ですが、Web制作の知識があれば、自社のサイトの更新作業などもスムーズに行えるでしょう。