オンライン化が加速する現代において、ホームページを保有する企業も増えてきました。
わが社もホームページを作成したいと考えている企業さま、店舗さまも多いのではないでしょうか。
せっかくホームページを作るなら、おしゃれなものにしたいですよね。
そこで、この記事ではおしゃれなホームページ作成のコツをお教えします。
「どのようなデザインが人気?」
「参考になるデザインが知りたい」
「どのような制作会社に依頼すれば良い?」
と悩まれている方に向けて、参考になるおしゃれな企業ホームページを8つ厳選!気になる費用相場・著作権やフリー素材についての注意も解説しています。
おしゃれなホームページ作成のコツ4つ

まずは、おしゃれなホームページ作成に必要な4つのコツを紹介します。
- ファーストビューにインパクトを
- レイアウト構成はシンプルにまとめる
- メインカラーとアクセントカラー
- 写真を多く取り入れる
1.ファーストビューにインパクトを
ファーストビューとは、「ユーザーがWebページに訪れた際に最初に表示され、スクロールせずに見ることのできる部分」のこと。
まず目に飛び込んでくる部分のため、企業の第一印象を大きく左右します。
なぜなら、Webページはアクセスして3秒で見続けるか、離脱するかが決まると言われているためです。
ファーストビューを確認した瞬間に「企業が伝えたいメッセージをきちんと伝えられるかどうか」によって、ユーザーの滞在時間は大きく左右されます。そのため、作成に入る前に次のようなことに気を付けると良いでしょう。
- コンセプト・方向性を明確化する
(ターゲットはどのような人か?、ユーザーはどのようなものを求めているか? など) - 自社の商品・サービス内容が連想できる写真を掲載
- 実績などの権威付けは目立つ位置へ配置する
ファーストビューに一目で自社の魅力が伝わるデザインを打ち出すことで、「もっとこの会社の情報を知りたい」「続きを読んでみたい」と思ってもらえるユーザーが増える可能性が高いです。
また、あわせてキャッチコピーを用意しましょう。
「企業のコンセプトを視覚的に伝える=写真」
というイメージを持つ人も多いですが、言葉の力は絶大です。
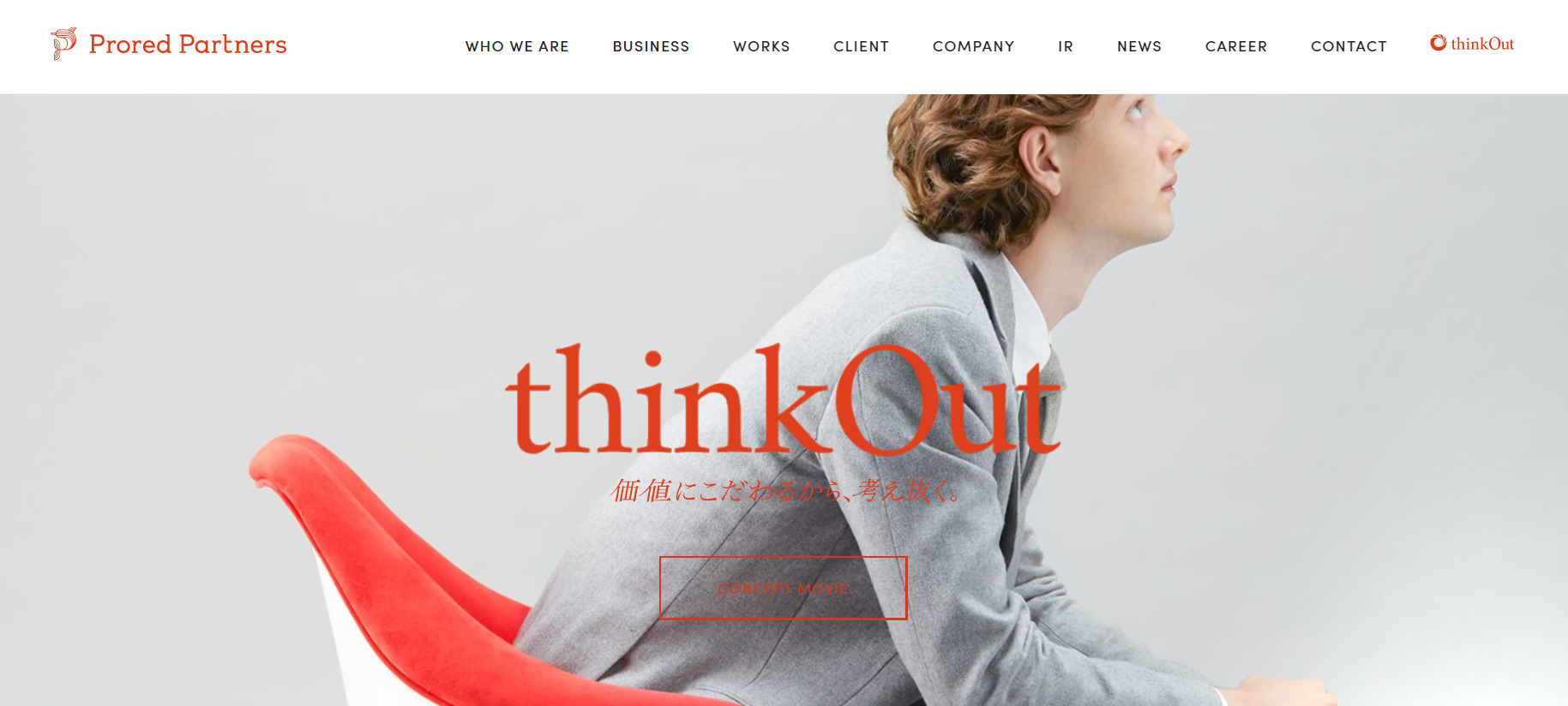
「thinkOut」(コンサルティング会社・株式会社プロレド・パートナーズ)
「すべすべ、もちもち、つやつや」(いちみや皮フ科クリニック)
「くらしを変える、一足を」(靴下の小売業・福助株式会社)
時にはキャッチコピーが画像以上に強い印象をユーザーに与えることも多く、集客率向上に貢献することもあるのです。上で紹介したキャッチコピーは、どれも文字だけで企業の魅力を伝えていますね。「参考にしたい!おしゃれな企業ホームページデザイン8選」の章で詳しく紹介していますので、ぜひ参考にしてください。
サイトを訪れた人の目に瞬時に留まり、記憶に残るよう工夫を取り入れて、インパクトのあるファーストビューを展開しましょう。
2.レイアウト構成はシンプルにまとめる
レイアウト構成をシンプルにまとめましょう。なぜなら、ページ内に情報を盛り込み過ぎると、ユーザーに対して伝えたいメッセージが伝わらなくなるためです。欲しい情報がホームページ上ですぐに見つからなければ、ユーザーは離脱してほかのサイトへ行ってしまいます。
方法としては、次のようなものが挙げられます。
- 余白を多くとる
- フォントの大きさや色、目立たせたい箇所は目立たせてメリハリをつける
人気がある企業のホームページのレイアウトは、シンプルでスタイリッシュ、そして欲しい情報がすぐわかるデザインです。そのため、多くの人から支持されるホームページを作成するのであれば、「1番伝えたいことを明確化する」「優先順位を持って情報を絞り込むこと」を意識してください。
3.メインカラーとアクセントカラー
ホームページの配色にも注意しましょう。レイアウト構成と同様に、配色に関しても”シンプルさ”を求めるユーザーは多いです。
例えば、自身がある情報をリサーチしているときに複数のホームページをチェックしている状況だとします。その際に、印象が良いと感じる企業のサイトはどちらでしょうか?
A.多くの色を取り入れいてカラフルなサイト。可愛いイラストなども使用されていて可愛らしい印象だが、文字が判別しづらくコンテンツも読みづらい。本当に欲しい情報を探すのに時間がかかった。
B.使っているカラーは3色ほどだが、洗練されたデザインでメリハリがついている。余白も十分取り入れられており、見ていて負担を感じない。欲しい情報+αのものをすぐに見つけられたため、サイトを訪問しただけで非常に満足感を得られた。
このように配色によって、ユーザーが企業に抱く印象は大きく変わります。
- サイトの印象を決定する「メインカラー」暖色系、ブルー系、モノクロなど同じ系統でまとめる
- 特に目立たせたい部分のみ使用する「アクセントカラー」(赤、オレンジ、緑など)
使用する色に関してはこの2種類にすることがおすすめ。
色を使いすぎないように注意し、どのようなユーザーでも「見やすく、読んでいて心地よい」と思ってもらえるホームページを作成していきましょう!
4.写真を多く取り入れる
写真は、文字よりも多くの情報を伝えます。
ホームページ上に多くの写真を掲載することで、見る人の価値感や感じ方を変化させられると言えます。写真は文字よりも短時間で入ってくる情報量が格段に多く、“伝えたいメッセージやPRポイント”を効率的に訴求できる点もメリットです。
フリー素材も良いですが、プロのカメラマンに自社を撮影してもらい、掲載するのもおすすめ。商品や仕事の様子、スタッフの顔写真があれば、ユーザーは購入・成約後のイメージがよりわきやすくなり、安心してお問い合わせなどに進めるでしょう。
参考にしたい!おしゃれな企業ホームページデザイン8選
おしゃれな企業ホームページデザイン8選をピックアップしました。作成時において、ぜひ参考にしてください。
- 株式会社プロレド・パートナーズ
- 博報堂アイ・スタジオ
- TAO TAJIMA
- カロリーメイト公式サイト(大塚製薬)
- 福助株式会社
- 株式会社山陽
- いちみや皮フ科クリニック
- sola coto
株式会社プロレド・パートナーズ

株式会社プロレド・パートナーズは、成果報酬型経営コンサルティングなどの事業を手がけています。「thinkOut 価値にこだわるから、考え抜く」という企業のキャッチコピーを中心に配置。そのフレーズにマッチしたモデルの写真がスライドショーで次々と移り変わっていくデザインを採用しています。
シンプルながらも、メリハリを感じさせるスタイリッシュなファーストビューが非常に印象的。個性あるアニメーション加工でさらにインパクトをプラスしている点も魅力でしょう。また、全体的に余白を効果的に取り入れており、必要な情報をキャッチしやすい導線も組み込まれています。
博報堂アイ・スタジオ

出典:博報堂アイ・スタジオ
博報堂アイ・スタジオは、デジタル領域に特化した企画・制作会社です。
全体的に装飾も少なくシンプルなデザインが印象的。黒と白を基調にしたシックな雰囲気で、すっきりとした印象を受けます。
ファーストビューはフラッシュのように、制作物を使用した動画やキャッチコピー、東京の街などが切り替わり、目が離せなくなります。動画を観るだけで「この会社はこのような仕事をしている」という印象が瞬時に伝わる工夫が取り入れられています。
TAO TAJIMA

出典:TAO TAJIMA
映像ディレクター・映像作家のTAO TAJIMAのホームページは、独創的な雰囲気が魅力でしょう。ファーストビューでは、自身が手がけた作品がスライドショー形式で移り変わるデザインを採用。スクロールに合わせて文字ごと動くアニメーションも取り入れ、さらにアイキャッチ効果を高めています。スクロールすると下にスライドするのではなく、画面が切り替わって制作した作品が次々に表示される仕組みもユニークです。
カロリーメイト公式サイト(大塚製薬)

出典:カロリーメイト
大塚製薬から販売されている、カロリーメイトの公式ホームページです。商品イメージである黄色をメインカラーに採用、視覚的にブランディング効果UPを図れています。トップ画面のスライドショーには動きを加え、メリハリのあるデザインに。また、左側のサイドバーでメニューを一連表示しており、直感的な操作も可能です。ユーザビリティの高い設計もメリットでしょう。
福助株式会社

出典:福助株式会社
明治15年創業の福助株式会社は、靴下やストッキング、肌着の製造から卸・小売までを行っています。トップページに、商品の美しさや質の高さを表現した写真を数多く掲載。すべての商品の背景色が“低彩度の色”を使用し、統一感を出しています。
また、「商品情報」「ブランドコンセプト・企業の歴史」など1スクロールごとにコンテンツが変わる設計を組み込み、必要な情報がすぐに手に入るように工夫されていますね。各メニューのボタンもわかりやすいデザインを採用、シンプルな操作性も特徴的です。
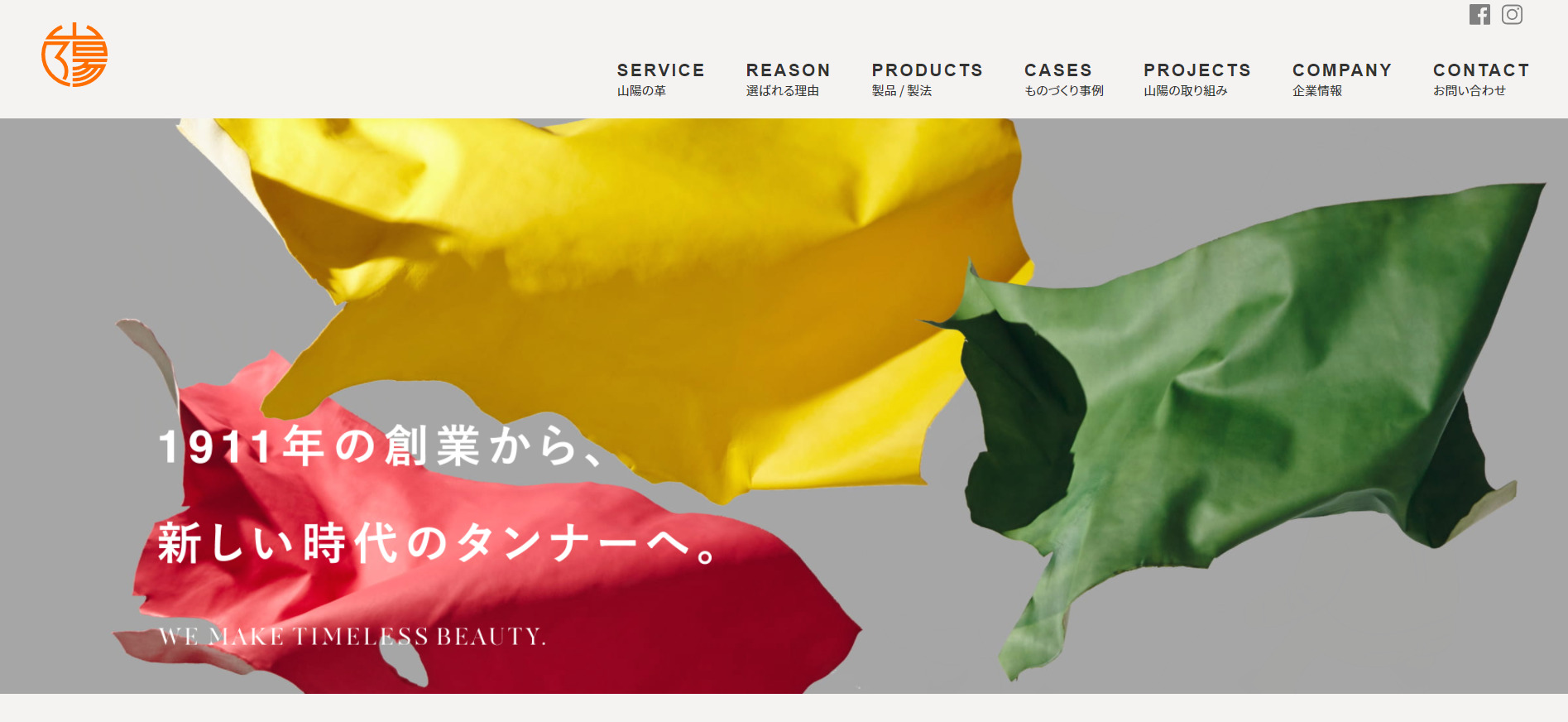
株式会社山陽

出典:株式会社山陽
株式会社山陽は、兵庫県姫路市で靴やハンドバッグなどの各種皮革製品の製造・販売を行っています。「革製品=黒・茶」といったダークなイメージを持つ人が多いなか、あえてカラフルな色彩のレザーをファーストビューに掲載。
また、紙のように軽やかに舞い上がる革の写真も印象的。そんなはずはないというギャップで「革=重い素材」というイメージを覆しています。良い意味での“ギャップ”を瞬間的にアピールし、第一印象でインパクトを与えることに成功。文字フォントも丸みを帯びており、親しみやすく優しいイメージをプラスし、他社との差別化を図る工夫を感じさせます。
製造業のおすすめホームページデザインをさらに知りたい方は、こちらも参考にしてください。

いちみや皮フ科クリニック

出典:いちみや皮フ科クリニック
大分県大分市にある、いちみや皮フ科クリニックのホームページです。清潔感が伝わる白をベースカラーに設定、そこにゴールドをアクセントカラーとしてプラスし、“重厚感・高級感”を感じさせる配色に仕上げています。
キャッチコピーを引き立てるために、あえてファーストビューの写真はシンプルなものに。「すべすべ、もちもち、つやつや」といったフレーズがすぐに目に留まるデザインとなっており、「このクリニックで診察してもらえたら、綺麗な肌になれるかもしれない…」とサイトを訪問した患者が施術後のイメージをもちやすくなるデザインでしょう。
院内写真をスライドショーで掲載。「どういったクリニックなのか」がすぐにわかるようになっており、来院へのハードルを下げることに成功しています。
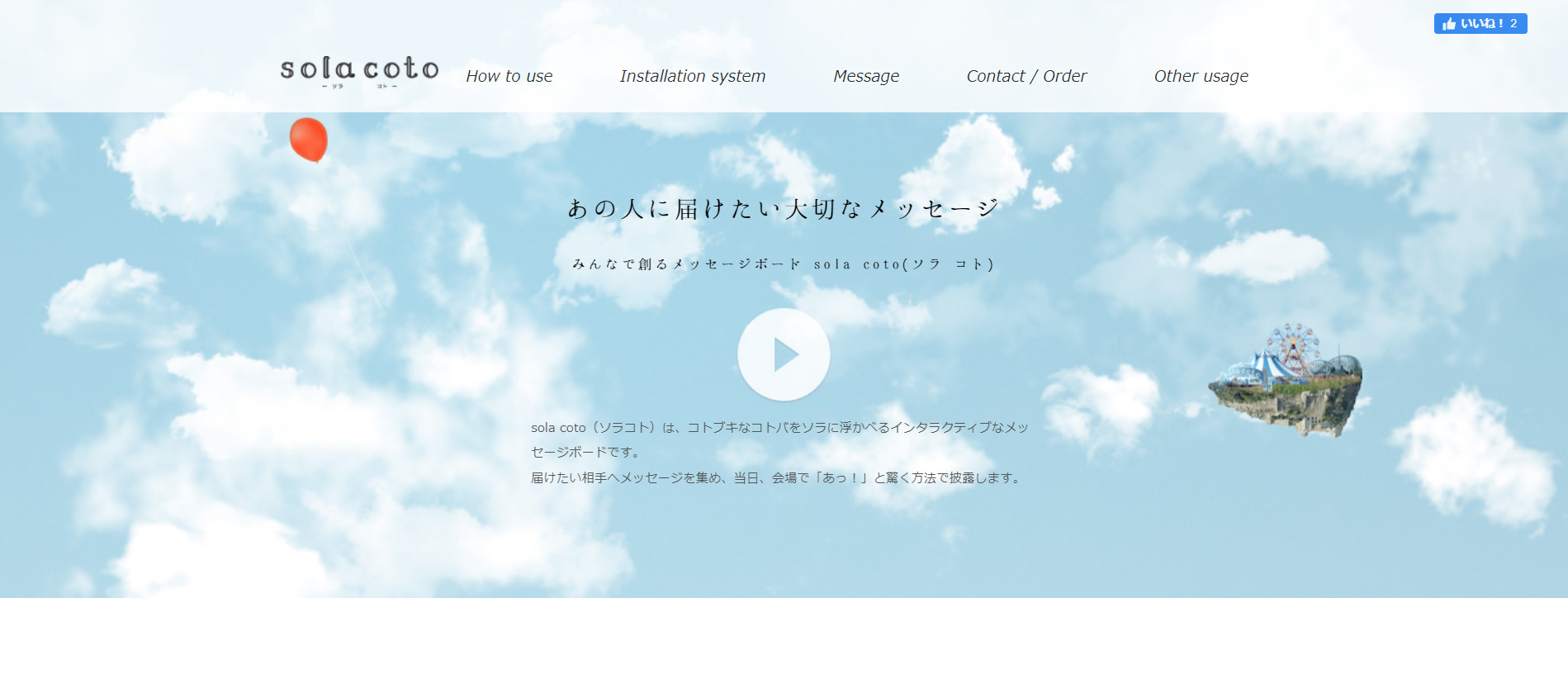
sola coto

出典:sola coto
みんなで創るメッセージボード「sola coto」のホームページです。ファーストビューにある再生ボタンをクリックすると、自社サービスのPR動画に直接リンクできます。瞬時にサービス内容を理解できる点もメリットでしょう。
また、ゆったりとした動きのアニメーション加工を取り入れ、遊び心あるデザインに。あえて装飾を増やさず必要な情報がシンプルに掲載されているため、商品の魅力が伝わりやすいです。余白を多く取り入れ、全体的に見やすくすっきりとした構成に仕上げています。
おしゃれなホームページ作成にかかる費用相場

ホームページ作成の予算は「平均で30万円~50万円」ほどですが、内容によってはそれ以上の金額が必要になるケースも珍しくありません。具体的には、依頼先や内容によっても料金は異なります。
- オリジナルorテンプレート
- 個人に依頼するor法人に依頼する
また「おしゃれなホームページを作成したい」と考えている場合、基本的にオリジナルデザインとなることが多いです。「アニメーション効果の使用」「工数の増加」などでも、価格が変動するため注意しましょう。
ホームページ制作の見積もり項目などを知りたい方は、以下の記事をご覧ください。

おしゃれなホームページを作成する注意点4つ

おしゃれなホームページを作成する注意点として、以下のようなものがあります。
- 得意分野や得意とするデザインを見極めて依頼する
- デザインにこだわりすぎて目的を見失ったり、ユーザビリティをおろそかにしない
- フリー素材写真は著作権に気を付ける
- デザインはブラウザやデバイスで見え方が変わる
1.得意分野や得意とするデザインを見極めて依頼する
制作会社と言っても幅広く、会社によって得意分野や得意とするデザインは異なります。そのため依頼前に実績などを確認し、「どういったデザインを得意としているのか」「これまでにどのような業種・分野を対応してきたのか」といった点をチェックすると良いでしょう。
2.デザインにこだわりすぎて目的を見失ったり、ユーザビリティをおろそかにしない
「おしゃれなデザインにしたい」という気持ちが先行してしまい、目的を見失ったり、ユーザビリティがおろそかになってしまうことも。しかし、単にスタイリッシュでかっこいいだけのサイトを運用しても集客は見込めません。
「何が伝えたいのかわからない」「操作しづらく、欲しい情報がなかなか手に入らない」
とユーザーが感じるホームページは、アクセス数が伸び悩みます。
したがって、“ユーザーに有益となる”ことを第一にしてホームページを作成することが大切です。
3.フリー素材写真は著作権に気を付ける
ホームページ上に掲載する写真は、フリー素材写真については著作権に注意してください。
万が一、著作権を侵害してしまった場合は違法行為となり、刑事罰の対象となります。
リスクを回避するためにも必ず
- 利用規約に目を通すこと
- 著作権者の許諾をチェックすること
をおすすめします。
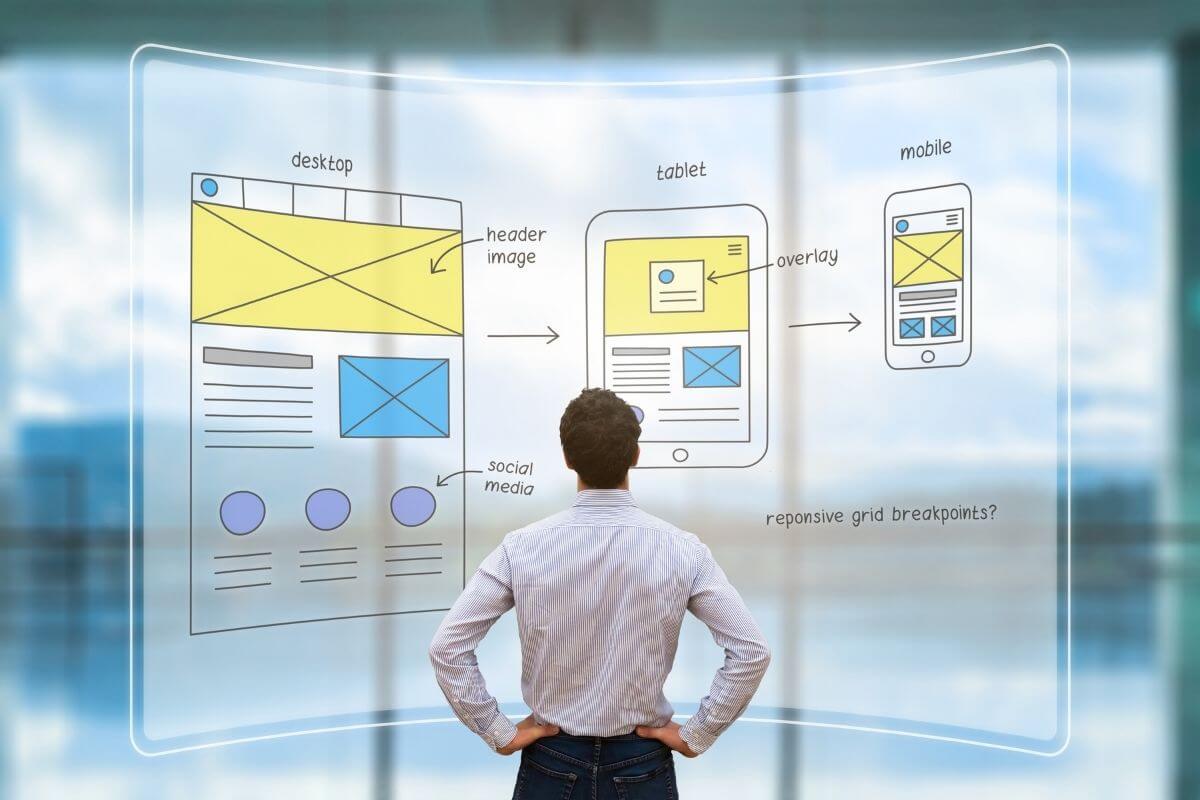
4.デザインはブラウザやデバイスで見え方が変わる
ホームページのデザインはブラウザやデバイスによって見え方が変わるため、作成時に表示を確認する必要があります。
どの媒体を通しても表示が崩れたり、見づらくならず「おしゃれさが伝わるデザイン」となるよう、レスポンシブ対応は必ず行いましょう。
まとめ
この記事では、おしゃれなホームページ作成のコツやザイン事例8選をご紹介しました。
おしゃれなホームページを作成するためには「ファーストビューに一目で自社の魅力が伝わるデザインを打ち出す」「シンプルなレイアウト構成を意識する」「ユーザビリティをおろそかにしないこと」など、押さえるべきポイントを知ることが大切です。
当記事で紹介した企業のサイトデザインなどを参考に、自社の魅力が伝わるおしゃれなホームページ作成に臨んでいきましょう。